Una posibilidad que no siempre tenemos en cuenta, y que podemos ejecutar con un simple plugin, es la de modificar las opciones disponibles en el menú contextual. Para lograrlo podemos utilizar distintos plugins, el ultimo que pude probar y que me gusto mucho es contextMenu.
contextMenu es un pequeño y potente plugin jQuery, que nos permite con muy pocas lineas de código, modificar el aspecto y opciones disponibles en el menú contextual accesible mediante el botón derecho de nuestro ratón.
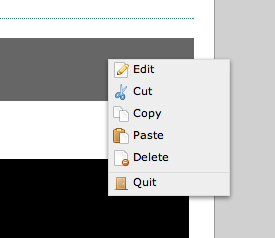
Un ejemplo de menu contextual modificado:

Uno de los detalles más interesantes de este plugin es que puede ser asignado a elementos puntuales, por ejemplo podemos decidir si el menú contextual solo se muestra al presionar el botón derecho del mouse sobre un campo input, textarea, o bien sobre un texto determinado.
Ejemplo de uso:
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
});
Les recomiendo leer la documentación oficial, el plugin es muy rico en opciones de personalización, también permite manejar de distintas formas los diferentes eventos y acciones que recibe el menú contextual.
En el sitio oficial del plugin pueden ver una demostración, y distintos ejemplos de uso.
Web: contextMenu ~ Alternativa: Menu contextual jQuery




Los comentarios están cerrados.