Flippy es un plugin jQuery para agregar el efecto flip (rotar) de forma simple y rápida a cualquier elemento que tenga una clase o un identificador.
Este fantástico plugin cuenta con la gran ventaja de ser compatible con la mayoría de los navegadores modernos, excepto Internet Explorer 8, no obstante y gracias al uso de excanvas.js se logró la compatibilidad con los IE más antiguos.
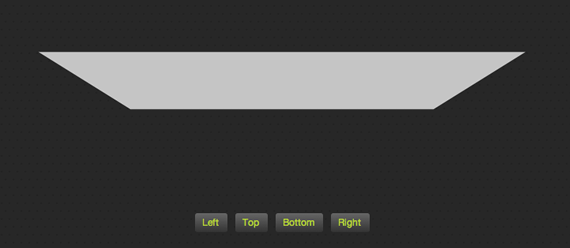
El plugin permite realizar la rotación de las cuatro posiciones posibles: arriba, abajo, izquierda y derecha. Además cuenta con la posibilidad de hacer una llamada al finalizar la animación, algo que es útil en situaciones donde debemos realizar determinada acción en un momento muy especifico.

Ejemplo de uso:
$("#myFlippyBox").flippy({
content:"Hi !",
direction:"TOP",
duration:"750",
onStart:function(){
alert("Let's flip");
},
onFinish:function(){
alert("ok, it's flipped :)");
}
});
El plugin no tiene demasiada ciencia, no obstante con muy pocas lineas de código podemos animar un poco nuestros sitios web.
Web: Flippy




Los comentarios están cerrados.