La verdad, hace tiempo que no disfruto tanto de un tutorial como el que realizó la gente de Tympanus para demostrar de forma practica la potencia de emplear gráficos vectoriales para realizar animaciones. Y no tuvieron mejor idea que cambiar el comportamiento de un botón del tipo submit empleando como base de diseño la contribución de un usuario de Dribbble.
La idea de este proyecto es simple pero no por eso menos interesante, cambiar el estado de un botón al ser accionado, primero mostrando un gráfico de progreso para luego devolver el resultado del proceso, también en formato de botón.
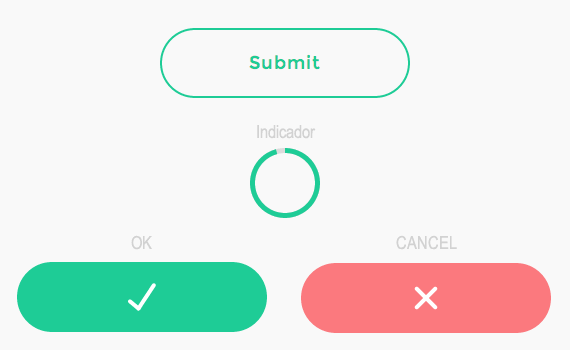
Para que se entienda la idea, capture las distintas instancias del botón en la imagen que inserto a continuación.

Desde lo técnico el proyecto también es interesantísimo, principalmente por como aprovecha las distintas tecnologías. Emplea gráficos vectoriales (SVG) para dibujar los distintos componentes del botón en sus distintos estados, incluso el cargando esta realizado como SVG.
Por otro lado los elementos conformados por SVG son ubicados y animados mediante CSS3, en general utilizando transiciones, propiedades que se encuentran soportadas por la mayoría de los navegadores modernos.
Para terminar este proyecto hace uso de JavaScript, principalmente para lanzar los distintos eventos según sea necesario.
Todo el proyecto que parece complejo a simple vista pero que en realidad no lo es cuando estudiamos un poco el código en detalle logran un bonito botón que resultará muy util en interfaces moviles, en donde el espacio no sobra y una solución de este tipo puede facilitarnos mucho las cosas.
Los invito a descargar el proyecto desde su apartado en GitHub, ademas de obviamente visitar el tutorial que explica linea a linea el código.



Lo mejor de mi RSS del 14 al 22 de abril de 2014 | Noticias, tira, podcast, juegos, Linux y software libre
11 años ago
[…] Si eres diseñador web, nada mejor que ver lo que puedes hacer con HTML5: Botón circular con indicador de progreso (SVG, CSS3 y JavaScript) – Kabytes […]