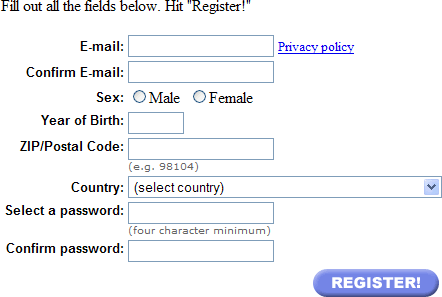
Ayer mientras navegaba por un sitio que realmente capto mi atención me decidí a registrarme ya que de esa forma podía acceder a un par de herramientas que me parecieron interesantes. La cuestión es que cuan vi el formulario de registro prácticamente entre en modo fóbico y decidí salirme del sitio, ¿la razón? aproximadamente 30 campos en los que preguntaban hasta lo que había desayudado hace 15 días, aparte de estar todo los campos acompañados de un texto de un tamaño ilegible para cualquier ser humano. Por eso me animo a escribir algunas pautas que considero esenciales para facilitar el registro de usuarios.
1. Cuantos menos campos para ingresar mejor
Si bien muchos sitios necesitas que se realice una carga bastante importante es buena práctica dividir la misma en pocos pasos. Por ejemplo algunos sitios para el registro solamente piden:
Nombre de Usuario / Password / Confirmación Pass/ Email
Luego una vez que esto se confirmo podemos completar el resto, pero ya estamos registrados desde el primer momento.

2. Texto legible
El tamaño de las fuentes debería ser bastante grande, ya es molesto tener que completar campo por campo si a todo esto le sumamos que no logramos leer con facilidad lo que nos piden, la cosa termina en abandono del sitio. Según varios estudios el tamaño ideal es de 12 px.
3. Nomenclatura clara
A veces en los registros se piden ciertos datos que no están disponibles para todos los países o bien no tienen la misma denominación según donde vive el visitante, en estos casos lo mejor es buscar un punto intermedio que pueda ser comprendido fácilmente.
4. Ejemplos
Si ya cumplimos con el punto anterior, no viene mal poner un pequeño ejemplo para evacuar cualquier duda debajo de cada campo.
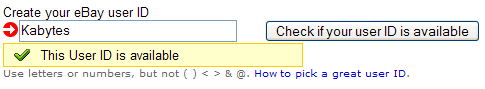
5. Uso de Ajax
Es molesto tener que ir saltando de pagina en pagina en cuanto progresamos con un registro, da una sensación de poca velocidad. A veces un poco de ajax puede ayudarnos mucho. Por ejemplo para verificar si el usuario que elegimos esta disponible.

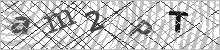
6. Seguridad
Este es un punto importante si no queremos recibir spam, pero es importante hacer algo sencillo, en más de una oportunidad me encontré con Capchas que son realmente imposibles de leer, no me gustan. Existen otras posibilidades como confirmación por email, preguntas sencillas, etc.

7. Confirmación por correo
Es importante confirmar de alguna forma que el registro se completo correctamente, enviarle un correo a la persona que se apunta puede ser bueno por varios motivos, confirmamos que el correo existe y le dejamos una constancia al usuario de sus datos de ingreso.
8. Checkboxes
Con esto hay que tener precaución, me resulta muy molesto que al terminar el formulario me aparezcan varias opciones ya tildadas por ejemplo registrándome al newsletter, hay que evitar estas practicas.
9. Distinguir bien lo que es un campo obligatorio de un opcional
Es practico, y evita que el usuario tenga que volver a cargar algo que olvido o no quiso llenar en una primera instancia, si de primera le avisamos que tiene y que no tiene que llenar de seguro le permitimos ahorrar mucho tiempo.
Por supuesto esto esta abierto a debate 😀




Pedro
16 años ago
Hola.
Pienso que falta una importante y es que al pulsar sobre el botón de registro y se valide los datos introducidos, si hay algun tipo de error (por campo vacio requerido, o formato de datos erroneo en un campo etc..) se avise de forma clara en el mismo formulario sin tener que procesar nada y sobre todo que «recuerde» los datos introducidos para no tenerlos que meter de nuevo.
La validación de los datos pienso que se deben hacer desde el cliente(Javascript) y despues desde el servidor (Con Ajax).
Saludos y gracias por los demás aportes.
Formularios CSS y Ajax | Kabytes
16 años ago
[…] otra oportunidad habíamos hablado de formas de decorar un formulario con CSS, también sobre la usabilidad de los mismos, en esta oportunidad en Noupe realizaron una recopilación excelente sobre 47 […]
Humberto Jorge Caetano Silva
16 años ago
Gracias
CESAR
15 años ago
BUENO PUES ME PARECE BUENO ESTE ARTICULO
Y SI ES VERDAD Q PIDEN MUCHO AVESES EN LOS FORMULARIOS GRACIAS
richard
12 años ago
Soy estudiante y me han asignado una tarea sobre investigar sobre los sitios web, y quiero empezar por cual es la importancia de registrarme en un sitio. ¿Podrían ayudarme con eso?
oliver Ceron
12 años ago
Pues no es cuestion de importancia o no… Pienso que registrarse en una web es cuestion de necesidad… si es necesario ocultar cierta informacion para ciertos usuarios, pues abria un sistema de usuarios, de lo contrario no lo veo necesario… amenos que exista otro argumento semejante