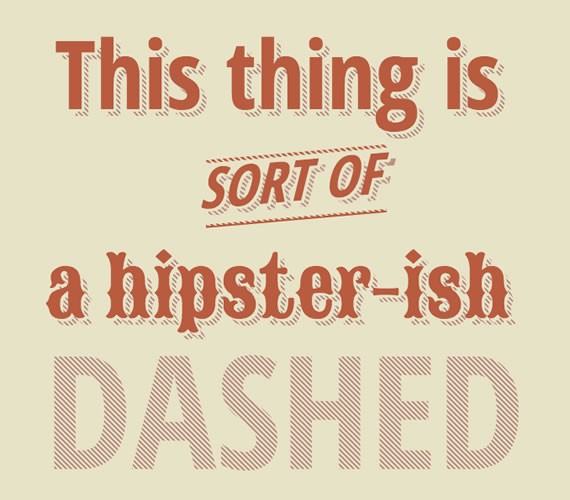
Se habrán dado cuenta que muchos de los elementos de la ola gráfica anterior que fue el estilo vintage se empeñan en combinarse con la nueva que llena los sitios de elementos planos y sin decoraciones. Pues este tipo de sombras de las que hoy encontré una buena herramienta para generarlas, son estéticamente muy interesantes para agregar el efecto a un texto plano que hace uso de tipografías con visual retro.
Claro que ese es el paso inicial ya que también puede incluirse en diferentes tipos de componentes en un sitio como rellenos, formas y destaques que estén elaborados a partir del CSS. Necesitarán investigar un poquito en ese sentido ya que por default se ofrece la opción sobre tipografías.

Esta opción solo utiliza el HTML y las propiedades de maquetado para generar sombras con líneas horizontales que ofrecen una estética vintage con muy poco esfuerzo. Deberán tener en cuenta esto antes de colocarlas en un sitio demasiado moderno o con decoraciones complejas ya que pueden no llevarse bien.
HTML
<link href='http://fonts.googleapis.com/css?family=Cookie' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family= Open+Sans+Condensed:700' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family= Sancreek' rel='stylesheet' type='text/css'> <span data-text="Hello!" class="dashed-shadow hello">Hello!</span> <br /> <div data-text="This thing is" class="dashed-shadow">This thing is</div> <br /> <div class="sorta-block"> <div data-text="sort of" class="dashed-shadow sorta">sort of</div> </div> <div data-text="a hipster-ish" class="dashed-shadow hipsterish">a hipster-ish</div> <br /> <div class="dashed-shadow dashed-shadow-text"> DASHED<br /><span class="shadow">SHADOW</span> </div> <br />
CSS
@import "compass/css3";
//Variables here:
//(alongside with commented suggestions)
$foreground-color:#b85b3f;//black;
$background-color:#e8e3c7;//white
$shadow-color:#ba9186;//$foreground-color;
$distance:8px;
$cut-distance:3px;//$distance/4;
$strips-size:6px; //10px
$strips-ratio:50%;//70%
$strips-angle:45deg;//90deg;
//cray stuff yo. be sure to try (if you please)
$animate:false;//true
$fixed:false;//true
body{
font-family: 'Open Sans Condensed', sans-serif;
font-size:85pt;
background-color:$background-color;
text-align:center;
line-height:1.2em;
padding-top:70px;
}
.dashed-shadow{
position:relative;
top:$distance;
left:$distance;
display:inline-block;
color:$shadow-color;
}
@keyframes dash-animation{
0% {background-position:0 0};
100% {background-position:100% 0};
}
.dashed-shadow:before{
content:" ";
display:block;
position:absolute;
$bleeding-horizontal:10px;
$bleeding-vertical:0px;
top:-$bleeding-vertical - $distance;
left:-$bleeding-vertical - $distance;
bottom:-$bleeding-horizontal + $distance;
right:-$bleeding-horizontal + $distance;
z-index:1;
$color:$background-color;
$size:$strips-ratio/2;
$halfSize:$size/2;
$p1:$halfSize;
$p2:50%-$halfSize;
$p3:50%+$halfSize;
$p4:100%-$halfSize;
$transparent:transparentize($color,1);
@include background-image(linear-gradient($strips-angle,$color $p1, $transparent $p1, $transparent $p2,$color $p2, $color $p3, $transparent $p3, $transparent $p4, $color $p4));
background-size:$strips-size $strips-size;
@if($animate){
animation:dash-animation 30s infinite linear;
}
@if($fixed){
background-attachment:fixed;
}
}
.dashed-shadow:hover:before{
animation:dash-animation 30s infinite linear;
}
.dashed-shadow:after{
z-index:2;
content:attr(data-text);
position:absolute;
left:-$distance;
top:-$distance;
color:$foreground-color;
text-shadow:$cut-distance $cut-distance $background-color;
}
//fancy stuff - just useless fluff, don't mind from here onwards
.hello{
font-family:'Cookie',cursive;
font-size:140pt;
}
.sorta-block{
font-size:50pt;
line-height:1.1em;
@include transform(skew(0,-5deg));
z-index:3;
position:relative;
margin-top:20px;
margin-bottom:10px;
}
.sorta{
border-top:4px solid $foreground-color;
border-bottom:4px solid $foreground-color;
text-transform:uppercase;
z-index:3;
//position:relative;
//display:block;
//width:300px;
font-style:italic;
}
.hipsterish{
font-family: 'Sancreek', cursive;
font-size:70pt;
}
.dashed-shadow-text{
font-size:140pt;
line-height:0.7em;
//left:-10px;
}
.shadow{
font-size:120pt;
line-height:0.8em;
}
Pueden verlo en acción en CSS Dashed Shadow de Codepen. Recuerden tener en cuenta que no siempre se visualizará igual en todos los exploradores, por lo que pruébenlos antes de basar todo un diseño en algo que puede que no se vea.



Los comentarios están cerrados.