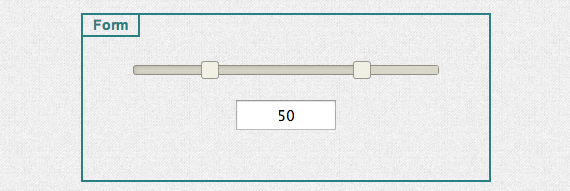
$.noUiSlider es otra alternativa a la hora de crear selectores de rangos utilizando jQuery. Su principal fortaleza es su peso, 2.74kb en su versión simplificada y comprimida mediante gzip.

Este recurso tiene una excelente compatibilidad con los distintos navegadores, brinda un total soporte para Google Chrome, Safari, Firefox, Opera e Internet Explorer desde la versión 7 hasta la 10. Ademas funciona perfectamente en dispositivos móviles como por ejemplo: iPhone, iPad, Windows Phone y Android.
Crear un selector de rangos no requiere de muchos conocimientos, con apenas unas lineas de código nuestro selector va a estar funcionando perfectamente.
Ejemplo de uso:
$(".noUiSlider").noUiSlider({
range: [20, 100]
,start: [40, 80]
,step: 20
,slide: function(){
var values = $(this).val();
$("span").text(
values[0] +
" - " +
values[1]
);
}
});
Este proyecto cuenta con una excelente documentación, en el sitio oficial del proyecto pueden ver ejemplos funcionales acompañados de sus respectivos códigos.
Web: $.noUiSlider




Los comentarios están cerrados.