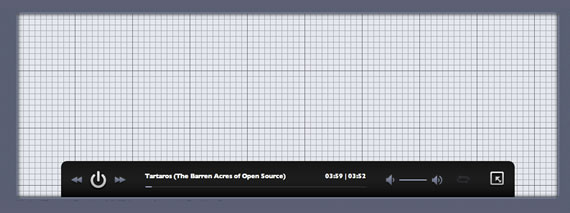
Speakker es una nueva solución a la hora de implementar la etiqueta HTML5 audio, que a diferencia de otras alternativas similares, permite una mayor compatibilidad cruzada entre los distintos navegadores del mercado.
Este fantástico recurso evalúa distintas variables a la hora de funcionar, por un lado detecta el navegador desde donde se ejecuta, mostrando según sea el resultado una alternativa funcional, de esta manera podemos utilizarlo de forma muy simple en los navegadores que aún no soportan la etiqueta HTML5 audio.

Ejemplo de uso:
<audio>
<source src='./sound/' type="application/jsonp"/>
</audio>
<script type="text/javascript">
$(document).ready(function() {
$projekktor('.speakker dark', {
plugin_share: {
links: {
'download':{
buttonText: 'download',
code: './sound/?dl=true'
},
'lastfm':{
buttonText: 'lastfm',
code: 'http://www.lastfm.de/music/paniq'
},
'wikipedia':{
buttonText: 'wikipedia',
code: 'http://de.wikipedia.org/wiki/Elektronisch'
},
'admin':{
buttonText: 'admin',
code: false
}
}
});
});
</script>
Los requerimientos son muy básicos, necesitamos simplemente tener jQuery en su versión 1.4.2 o superior, y enlazar todos los archivos que obtenemos al descargar este interesante proyecto.




Daniel
13 años ago
Hola Pablo buen dia, gracias por compartir todos tus conocimientos y tips…me gustaria saber como implemento un reproductor de audio en mi Fanpage y que quedara inamovible…gracias!
Wilmer Vinicio Ajuchán Joj
13 años ago
Que tal Pablo, mira yo no tengo idea de como integrar este reproductor ya he batallado mucho con este pero no me sale no se como integrarlo, estoy aprendiendo desarrollo web y pues mi proyecto es una tienda de música entonces quiero integrar este pero ni idea.
Luis
13 años ago
Hola una duda al implementarlo en mi aplicacion mara error en el penultimo }); y la verdad que no se de que manera corregirlo