Si trabajas creando aplicaciones para Android y estas empezando a incorporar elementos de Material Design a tus proyectos, este recurso denominado Material View Pager te resultará interesante.
Sobre Material View Pager
Primero que todo Material View Pager es una fantástica biblioteca que permite paginar distintos layout de forma más dinámica. En este sentido, lo realiza utilizando una bonita animación estilo Material Design para cambiar el encabezado. Las opciones son muchas, hasta aquí encontrarán que pueden interactuar con él de forma simple.
Además de contactar con opciones interesantes, como la de ocultar el encabezado cuando el usuario accede a los contenidos ubicados en la parte inferior, aprovechando mejor el tamaño de pantalla de los móviles más modernos. Más adelante encontrarán la forma de instalarlo, además de un ejemplo en video que dejará bien en claro la idea detrás de la biblioteca.

Demostración de Material View Pager
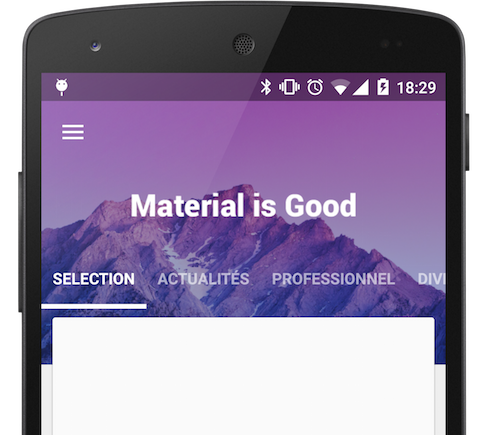
A continuación, puedes ver cómo funciona la herramienta. Por lo que se refiere a su instalación, es muy simple y la navegación se realiza de forma suave y atractiva para los menús selectivos. En definitiva, en todos los sentidos el resultado del deslizamiento es muy bueno.
Modo de uso:
Primero que todo, agregamos la instalación con gradle:
compile ('com.github.florent37:materialviewpager:1.0.2@aar'){ transitive = true }
A continuación, agregamos el elemento al layout:
<com.github.florent37.materialviewpager.MaterialViewPager android:id="@+id/materialViewPager" android:layout_width="match_parent" android:layout_height="match_parent" app:viewpager_logo="@layout/header_logo" app:viewpager_logoMarginTop="100dp" app:viewpager_color="@color/colorPrimary" app:viewpager_headerHeight="200dp" app:viewpager_headerAlpha="1.0" app:viewpager_hideLogoWithFade="false" app:viewpager_hideToolbarAndTitle="true" app:viewpager_enableToolbarElevation="true" app:viewpager_parallaxHeaderFactor="1.5" app:viewpager_headerAdditionalHeight="20dp" />
Luego, utilizar un logo en el header:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/logo_white" android:layout_width="wrap_content" android:layout_height="@dimen/materialviewpager_logoHeight" android:text="Material is Good" android:textSize="30sp" android:textColor="@android:color/white"/>
Dependencias
Por último, este recurso fue lanzado hace apenas unos días. Hasta el momento está en su fase inicial. Es indudable que probablemente recibirá muchas mejoras. Sobre esto, no tengo dudas de que será muy bien recibido por la comunidad de desarrolladores de aplicaciones Android. Pero nada quita que puedan ir probándolo y porqué no, comentar sobre su funcionamiento aquí o en Github para su posterior revisión.
Descargar Material Web Pager en Github




Los comentarios están cerrados.