Es una necesidad bastante común la de tener que ordenar una tabla por una o varias columnas en particular. Esto desde hace tiempo se hacia directamente desde el lado del servidor con cualquier lenguaje, pasando como parámetro la columna a ordenar. El problema de esta metodología es que por cada ordenamiento terminábamos realizando casi de forma segura otra consulta a la base de datos (en caso de utilizarse una, claro) además de tener que actualizar la pagina por cada ordenamiento.
Para solucionar este inconveniente podemos valernos de muchas alternativas, desde AJAX directo para evitar recargar la pagina, hasta utilizar algún plugin jQuery y asunto solucionado, y es ahí donde justamente me quería detener porque es la alternativa que más me gusta por lo simple que resulta.
Table Sorter es un plugin jQuery bastante utilizado para ordenar tablas fácilmente, no hace falta prácticamente hacer nada, basta con tener una tabla HTML bien estructurada y llamar correctamente a las bibliotecas javascript.

Para que la magia funcione necesitamos, primero llamar a las bibliotecas, el framework jQuery y Table Sorter:
<script type="text/javascript" src="jquery-latest.js"></script> <script type="text/javascript" src="jquery.tablesorter.js"></script>
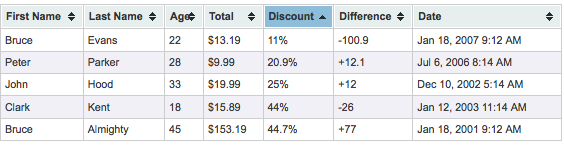
Luego definir la tabla correctamente. Coloco a continuación una muy similar de la captura de pantalla.
<table id="myTable"> <thead> <tr> <th>Last Name</th> <th>First Name</th> <th>Email</th> <th>Due</th> <th>Web Site</th> </tr> </thead> <tbody> <tr> <td>Smith</td> <td>John</td> <td>jsmith@gmail.com</td> <td>$50.00</td> <td>http://www.jsmith.com</td> </tr> <tr> <td>Bach</td> <td>Frank</td> <td>fbach@yahoo.com</td> <td>$50.00</td> <td>http://www.frank.com</td> </tr> <tr> <td>Doe</td> <td>Jason</td> <td>jdoe@hotmail.com</td> <td>$100.00</td> <td>http://www.jdoe.com</td> </tr> <tr> <td>Conway</td> <td>Tim</td> <td>tconway@earthlink.net</td> <td>$50.00</td> <td>http://www.timconway.com</td> </tr> </tbody> </table>
Y finalmente decirle al plugin que tabla debería afectar.
$(document).ready(function()
{
$("#myTable").tablesorter();
}
);
La utilización básica del plugin es muy sencilla, no obstante tiene muchísimas alternativas, todas muy bien documentadas y con ejemplos. Inclusive tenemos una opción avanzada para cuando tenemos tablas que necesitamos paginar en varias paginas, que al igual que el ordenamiento también evitaremos la recarga total del documento.
Plugin: Table Sorter




GaboDuk3
15 años ago
Hola… Tengo un problema… yo utilizo las tablas con ajax, por lo cual esta creada en el servlet.
En el momento de indicar al tablesorter el nombre de la tabla (indicado en el servlet) no aparece nada… no muestra cambio alguno.
Alguna sugerencia???
Edith
14 años ago
Buenísimo plugin.
Gracias por el aporte.
Saludos.
wilson
14 años ago
hola
tengo una pregunta, ya hice la prueba de table sorter con los datos ya fijos como lo tienes y funciona perfectamente, pero cuando hago el ejmplo y la tabla html la genero a partir de una consulta a la base de datos, me lista los datos pero no me ordena no pagina ..alguna idea
eduardo
13 años ago
intente utilizar el plugin en una tabla php y no lo reconoce,
echo»
nombre
rfc
fac
reg
dir fis
tel
«;
while ($row = mysql_fetch_row($result)){
echo»
$row[0]
$row[1]
$row[2]
$row[3]
$row[4]
«;
}
echo»»;
Lecquio
12 años ago
Gracias.
Me ha funcionado en una tabla con datos cogidos de MySQL