Color Thief es un script gratuito para obtener el color dominante de una imagen. Utiliza JavaScript y el tag Canvas para lograrlo. En caso de desearlo, también podemos utilizar el script para obtener la paleta de colores que componen la imagen.
El autor de este script propone dos escenarios para demostrar su posible utilidad.
- Sitios que realizan búsqueda por color. El script puede ser ejecutado tanto por el cliente como por el servidor, esto es útil de cara a guardar la información de una imagen en, por ejemplo, una base de datos.
- Desarrollo de interfaces de usuario. La utilización de este script puede ser útil para obtener colores determinados que podemos utilizar en el diseño de patrones de una interface de usuario.
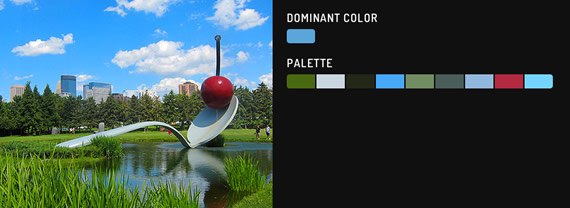
Ejemplo de datos obtenidos de una imagen:

Utilizar este script es muy fácil:
myImage = $('#myImage');
dominantColor = getDominantColor(myImage);
paletteArray = createPalette(myImage, 10);
El script no tiene demasiada ciencia en su implementación. Puede ser interesante su utilización en sitios que trabajan con imágenes, o por ejemplo, que listan productos en los que mostrar el color es importante.
Web: Color Thief



Los comentarios están cerrados.