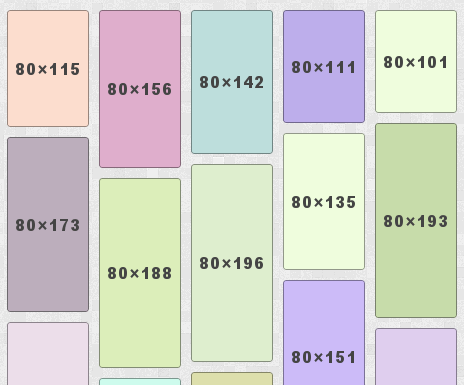
jQuery.Shapeshift es un pequeño plugin que utiliza al framework jQuery como plataforma y que resuelve un problema de organización bastante común. El inconveniente que soluciona es el de organizar elementos de distintos tamaños optimizando el espacio utilizado.
Un posible escenario en donde este plugin seria una excelente solución es aquel que cuenta con una determinada cantidad de imágenes con distintos tamaños y nosotros solo disponemos del ancho de nuestro contenedor. En este caso jQuery.Shapeshift organizaría de forma optima las imágenes para no dejar espacios vacíos y sin embargo todas las imágenes que utilizamos se acomodarían perfectamente una al lado de la otra.
Una característica interesante de este plugin, y con la que no cuentan otras alternativas, es la de permitir arrastrar y soltar elementos esto sin perder en ningún momento el orden establecido inicialmente, esto lo logra mediante la reubicación dinámica de elementos.

Ejemplo de uso:
$('.container').shapeshift();
Donde .container es la caja que contiene todos los elementos a organizar. Es muy sencillo establecer un grid que se acomoda según el tamaño del contener utilizando este pequeño plugin.
Otras capacidades interesantes de este plugin es que permite activar o desactivar animaciones con la que se ordenan los elementos, también podemos hacer lo mismo con su capacidad Drag & Drop, y como si esto fuera poco, también podemos filtrar elementos según sea conveniente.
Este plugin funciona perfectamente en dispositivos táctiles, para lograrlo utiliza la potencia de jQuery UI. También ordena los elementos si el contenedor cambia su ancho, esta es una ventaja enorme de cara al desarrollo de sitios adaptables.
Web: jQuery.Shapeshift