xColor es un plugin jQuery para la gestión avanzada de colores, ideal para ayudarnos en la creación de herramientas relacionadas al diseño.
Este fantástico plugin deja atrás a los simples selectores de colores, porque nos permite realizar de manera muy simple operaciones con colores que de otra forma serian muy complicadas. Ademas de obviamente las funciones clásicas, por ejemplo la de seleccionar un color, pero aquí lo podemos lograr hasta aplicando un efecto para lograr un resultado más atractivo.
Ejemplos de implementación:
Seleccionar un color con una animación:
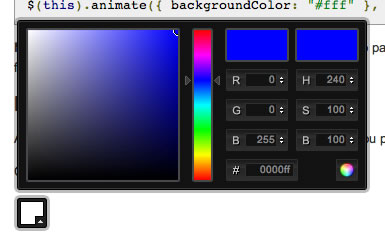
$(this).animate({ backgroundColor: "#fff" }, 300);
Resultado:
Extracción del color verde a un color dado:
$.xcolor.green('#ABB34F');
Resultado:![]()
Obtener el color de determinado segmento de un gradiente:
$.xcolor.gradientlevel('#fc0', '#f00', 23);
Resultado:![]()
Pueden ver más ejemplos desde la web del plugin. Merece la pena darle un vistazo 😀
Web: xColor




Los comentarios están cerrados.