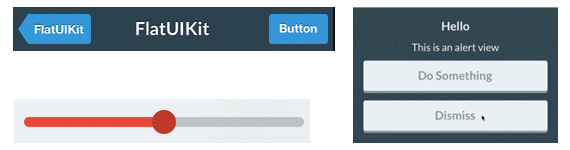
Seguimos hablando de Flat UI kit, en esta ocasión para comentar que ya esta disponible una versión para aquellos desarrolladores de iOS que busquen incorporar esta interface a sus aplicaciones (FlatUIKit).

Esta versión puede ser instalada mediante Cocoapods mediante una simple linea de código.
pod 'FlatUIKit'
Su uso solo requiere tener CoreText instalado en su versión para iOS 5.0 o superior.
Todos los elementos de Flat UI fueron incorporados en este proyecto en forma de componentes, esto garantiza en cierta medida que su utilización sea de lo más sencilla.
Por ejemplo podemos crear el clásico botón plano de Flat UI de la siguiente manera:
myButton.buttonColor = [UIColor turquoiseColor]; myButton.shadowColor = [UIColor greenSeaColor]; myButton.shadowHeight = 3.0f; myButton.cornerRadius = 6.0f; myButton.titleLabel.font = [UIFont boldFlatFontOfSize:16]; [myButton setTitleColor:[UIColor cloudsColor] forState:UIControlStateNormal]; [myButton setTitleColor:[UIColor cloudsColor] forState:UIControlStateHighlighted];
Personalizar los colores de Flat UI es muy sencillo, primero debemos buscar el código de color que deseamos implementar, para ello podemos utilizar la paleta de colores disponible en Flat UI colors, y finalmente agregar a nuestro proyecto unas pocas lineas de código:
#import <FlatUIKit/UIColor+FlatUI.h> UIColor *myColor = [UIColor turquoiseColor];
Flat UI sigue cobrando fuerza, claramente se esta convirtiendo en una UI clásica, quizas llegue el punto en que termine cansando a más de uno. Por el momento me sigue encantando 😛
Web: FlatUIKit




Los comentarios están cerrados.