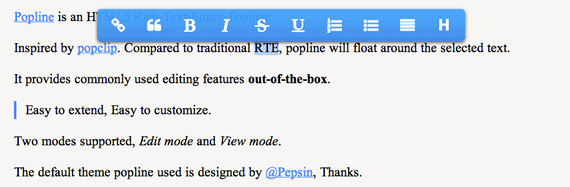
Popline es un minimalista editor de texto construido con HTML5, la gran ventaja y diferencia con otras alternativas similares es que la edición se realiza directamente desde un cuadro modal que aparece directamente sobre el texto a editar.
Popline es compatible con los navegadores más modernos, funciona en todos los navegadores que soporten propiedades HTML5 básicas. Actualmente el proyecto tiene total soporte para Chrome 27.0, Safari 6.0.4 y Firefox 21.0.

Ejemplo de uso:
Primero agregamos a nuestro proyecto las bibliotecas necesarias:
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.popline.min.js"></script>
Incorporamos los estilos:
<link rel="stylesheet" type="text/css" href="font-awesome.min.css" /> <link rel="stylesheet" type="text/css" href="default.css" />
Luego agregamos a la estructura HTML de nuestro sitio la DIV para construir el editor:
<div class='editor' contenteditable='true'></div>
Por ultimo inicializamos el plugin:
$(".editor").popline();
Este proyecto se encuentra liberado bajo licencia MIT. Pueden ver una demostración de funcionamiento en su sitio oficial y descargar el código completo desde su apartado en GitHub.
Web: Popline



