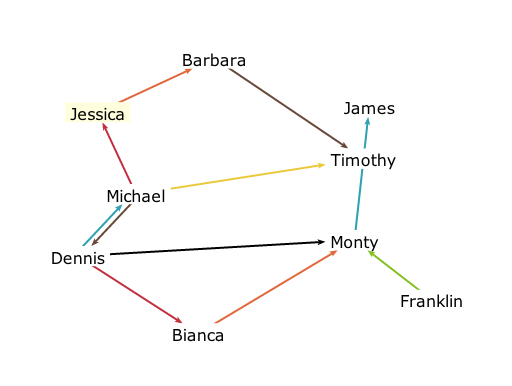
Springy.js es un interesante proyecto para la creación y diseño de gráficos de nodos utilizando para ello solo JavaScript.
Dentro de las características más importantes de este proyecto podemos destacar que esta especialmente pensado para que la representación de los nodos sea la mejor posible, ubicando los nodos de tal manera que la gráfica no pierda en ningún momento su lógica.
Otro aspecto a destacar es que las representaciones se realizan mediante el uso de canvas, SVG, WebGL e inclusive HTML básico, todo para posicionar los nodos y lineas que lo conectan de una forma eficiente y en la mayoría de los navegadores posibles.

Creación de diagrama de nodos con JavaScript:
Utilizar esta biblioteca es muy sencillo, solo necesitamos emplear dos pasos para ello:
HTML:
<canvas id="my_canvas" width="600" height="400" />
JavaScript:
<script>
// Iniciamos un nuevo grafico
var graph = new Graph();
// Creamos dos nodos
var spruce = graph.newNode({label: 'Norway Spruce'});
var fir = graph.newNode({label: 'Sicilian Fir'});
// Conectamos los nodos
graph.newEdge(spruce, fir);
$('#my_canvas').springy({ graph: graph });
</script>
No olviden visitar la demostración online para ver en funcionamiento a esta genial biblioteca JavaScript.
Web: Springy.js