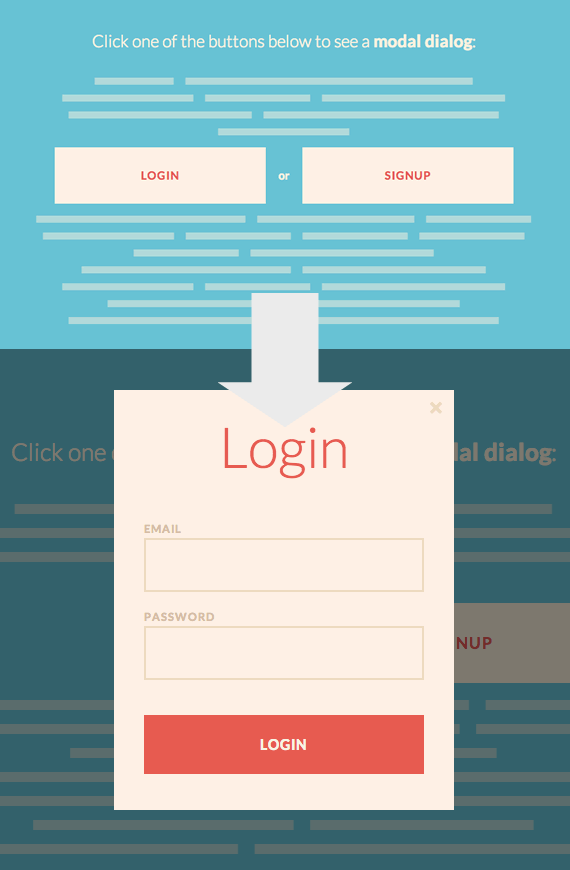
Morphing Button es un interesante concepto que escuche por primera vez en el blog Codrops, la idea consiste en transformar un elemento para mostrar otro, por ejemplo un botón que al presionarse se transforma en un formulario.
La idea es interesante por varios motivos, uno de ellos es la economía de espacio que se logra mediante esta tecnica, otro motivo es la de animar el contenido de un sitio para que el mismo sea más atractivo para nuestros usuarios.

Esta idea de transformar un elemento en otro no es nueva, sin embargo y gracias al avance de CSS3 se esta volviendo más común su utilización.
El concepto de transformar un elemento en otro no solo se restringe a los botones, podemos implementarlo en prácticamente cualquier componente web, por ejemplo un enlace que muestra un cuadro con las opciones para compartir en las redes sociales el contenido de un sitio. No hay limites.
Morphing Buttons Concept es un recurso gratuito liberado por la gente de Codrops con varios ejemplos de transformaciones, en la descarga vamos a encontrar distintas formas de implementar este concepto, obviamente la única limitación esta dada por la compatibilidad con CSS3 de los navegadores más antiguos.
Si se deciden por descargar este recurso les anticipo que van a encontrar unos 8 ejemplos distintos de transformaciones, desde botones que cambian a cuadros, hasta enlaces que se amplían hasta ocupar toda la pantalla mostrado un mensaje en su interior.
La mayor parte del trabajo de transformar un elemento se realiza gracias a CSS, sin embargo también se emplea un poco de JavaScript, principalmente para resolver algunas pequeñas incompatibilidades con los navegadores más antiguos.