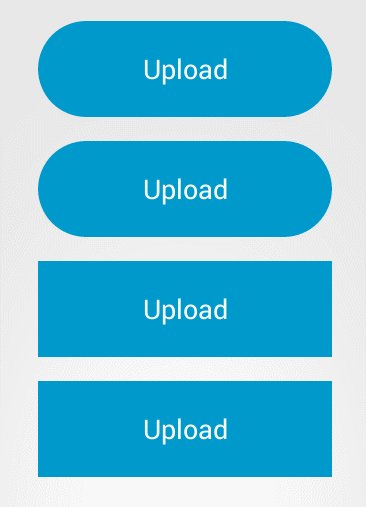
Circular Progress es una muy bonita biblioteca para implementar en tu próxima aplicación Android. Un botón con indicador de progreso que puede perfectamente sustituir al dialogo de todo la vida.
Este elemento se integra muy fácilmente a cualquier proyecto Android, la forma de utilizarlo es de lo más sencilla y no es muy distinta a la de cualquier componente personalizado que podamos crear.

Ejemplo de uso:
Primero declaramos el botón en el XML:
<com.dd.CircularProgressButton android:id="@+id/btnWithText" android:layout_width="196dp" android:layout_height="64dp" android:layout_marginTop="16dp" android:textColor="@color/white" android:textSize="18sp" app:cpb_textComplete="@string/Complete" app:cpb_textError="@string/Error" app:cpb_textIdle="@string/Upload" />
Luego interceptamos nuestro botón definiendo que porcentaje debe indicar:
circularProgressButton.setIndeterminateProgressMode(true); circularProgressButton.setProgress(50); circularProgressButton.setProgress(100); circularProgressButton.setProgress(0);
Según su valor podemos determinador el estado en que se encuentra:
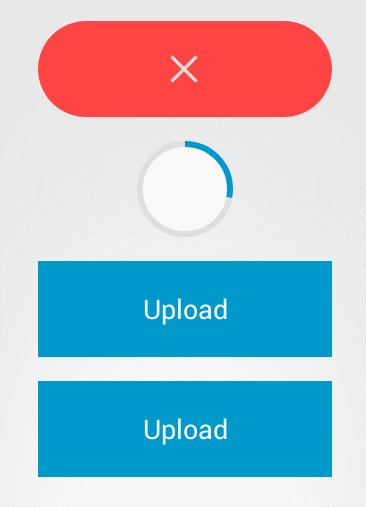
- normal state [0]
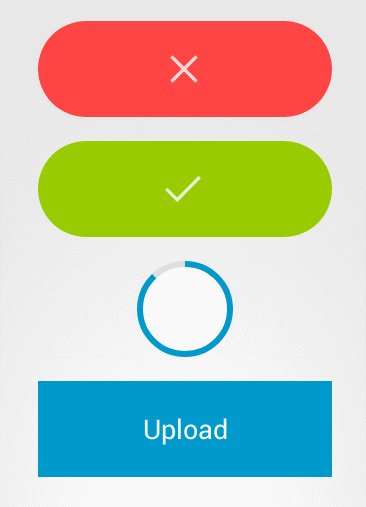
- progress state [1-99]
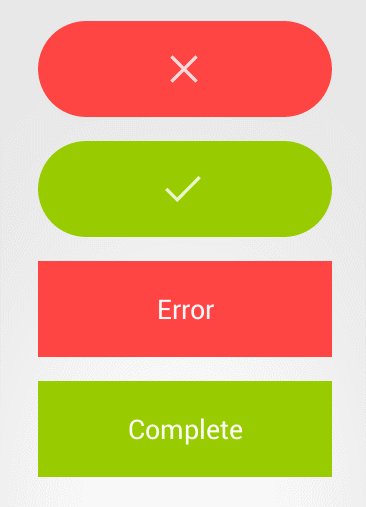
- success state [100]
- error state [-1]
Si lo deseamos podemos personalizar cada uno de sus estados mediante un selector XML:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:color="@color/blue_dark"/> <item android:state_focused="true" android:color="@color/blue_dark"/> <item android:state_enabled="false" android:color="@color/grey"/> <item android:state_enabled="true" android:color="@color/blue"/> </selector>
Como se habrán dado cuenta, no es difícil emplear este recurso. Pueden consultar la documentación oficial para aprender más acerca de esta bonita herramienta, o bien descargar un ejemplo desde su apartado de Github.
Web: Circular Progress




Los comentarios están cerrados.