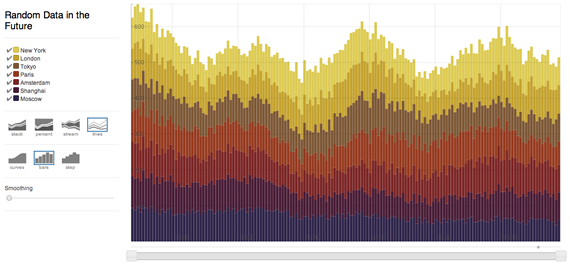
Rickshaw es un pequeño framework para la creación de gráficas que utilizan como fuente de datos series temporales, también hay que destacar que utiliza otra biblioteca llamada D3 para gestionar los datos.
En la web del proyecto pueden encontrar toda serie de ejemplos, generando gráficas de distintos tipos y con una velocidad de renderizado que nada tiene que envidiar a bibliotecas ya establecidas para el diseño de gráficas estadísticas.

Ejemplo de uso:
Un pequeño ejemplo de implementación de esta fantástica biblioteca utilizando datos de forma estática.
<!doctype>
<script src="../vendor/d3.min.js"></script>
<script src="../vendor/d3.layout.min.js"></script>
<script src="../rickshaw.min.js"></script>
<div id="chart"></div>
<script>
var data = [
{ x: 0, y: 40 },
{ x: 1, y: 49 },
{ x: 2, y: 17 },
{ x: 3, y: 42 }
];
var graph = new Rickshaw.Graph( {
element: document.querySelector("#chart"),
width: 580,
height: 250,
series: [ {
color: 'steelblue',
data: data
} ]
} );
graph.render();
</script>
Rickshaw es una biblioteca excelente, muy completa y fácil de utilizar. No olviden guardarla en sus marcadores 😀
Web: Rickshaw




Los comentarios están cerrados.