Shadow animation es un plugin jQuery extremadamente simple, muy pero muy liviano, apenas tiene un peso de 4.5 kb en su versión extendida y de 2.3kb en su versión comprimida y que podemos utilizar para animar elementos estáticos, como por ejemplo botones, utilizando para ello sombras animadas.
El plugin utiliza la propiedad CSS Shadow y mediante el ingreso de la posición y del color, se encarga de animar el elemento seleccionado. De una manera muy agradable a la vista, y sin recargar en lo absoluto a nuestro diseño.

El plugin esta pensado para ser ejecutado según determinadas acciones de los usuarios, y si bien podemos configurarlo en distintos escenarios, los usos más comunes son los relacionados a los posibles estados del puntero del ratón.
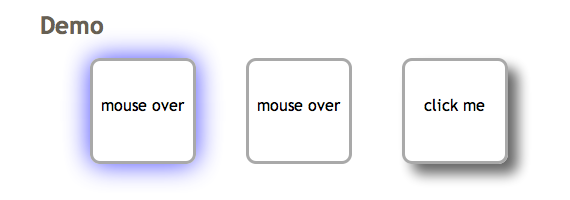
En el sitio del proyecto pueden ver una demostración de uso.
Ejemplo de uso:
$('#box1').animate({boxShadow: '0 0 30px #44f'});
El plugin funciona perfectamente en las versiones más recientes de Firefox, Safari, Chrome e Internet Explorer 9.
Web: Shadow animation




Como titular en la web y no morir en el intento…pruebas A/B (Multivariante) con jQuery | TechnologyNews
14 años ago
[…] Animar elementos con efectos de sombras con jQuery […]