Actualmente se ve mucho en los sitios web el uso de tooltips, esos pequeños «globos» de información que aparecen al pasar sobre un enlace, destacando la cantidad de tweets, comentarios o el contenido nuevo. También los vemos en la enorme cantidad de aplicaciones que seguramente utilizamos a diario, notificándonos de la cantidad de mensajes o actualizaciones que tenemos sin ver.
Sus usos son extensos y dependen de la imaginación que tengamos pero sin dudas se volvieron elementos que debemos tener en cuenta cuando desarrollemos un nuevo proyecto.
 Si bien son imágenes sencillas de diseñar, no todos cuentan con los conocimientos necesarios y si crean por ejemplo un sitio web, puede que quieran implementarlos y no sepan cómo generarlos desde cero.
Si bien son imágenes sencillas de diseñar, no todos cuentan con los conocimientos necesarios y si crean por ejemplo un sitio web, puede que quieran implementarlos y no sepan cómo generarlos desde cero.
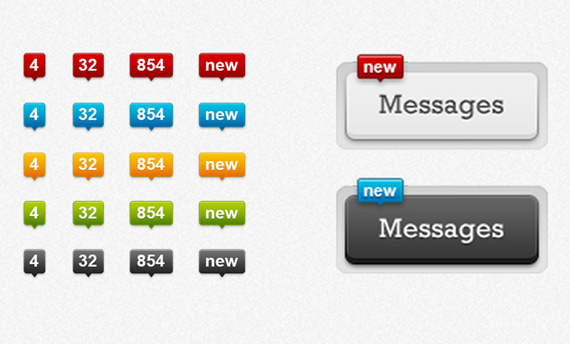
En la imagen vemos un grupo de tooltips en PSD ideales para estos casos que vienen en variados formatos y colores. Posiblemente encuentren el que mejor se ajuste al resto del diseño, pero de no ser asi, al estar en formato PSD solo será cuestión de abrir el archivo en Photoshop, ubicar la capa que corresponda y modificar sus colores hasta llegar al deseado. No es algo complicado y seguramente hará que un nuevo diseño sume atractivo en minutos.
Mini Tooltips PSD por Pawel Kadysz – Descargar




tincho
14 años ago
Buen aporte!!!
PD: Mejor aun eso de tu fanatismo por el cafe!!! 😀
Noticias Curiosas
14 años ago
Excelente aporte. Ya los baje y lo estoy usando. Muchas Gracias. Muy bueno el sitio.
Isabel
14 años ago
Me alegro que te guste! Y si jajaja, el fanatismo por el café jamás se abandona :p.
Isabel
14 años ago
Ojalá te sea útil! Saludos