Verdaderamente aprender a diseñar con CSS no es complicado, pero al principio puede traer cierta complicación. En especial a la hora de recordar y comprender los distintas etiquetas que se pueden aplicar y los distintos valores que estas pueden aceptar. Navegando por Delicious encontré CSS Sandbox una aplicación que realmente es muy sencilla que me pareció extraordinariamente practica.
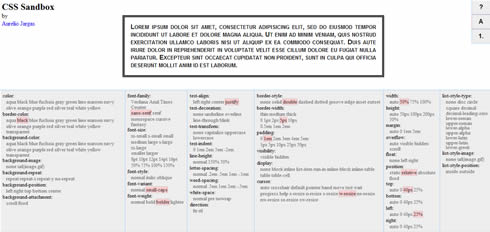
En CSS Sandbox tendremos un texto con cierto formato y abajo todas las opciones que le podemos aplicar y con solo darle un click el texto de arriba se modificara.

Este tipo de sitios son los que realmente me gustan, por que son fáciles de usar y muy prácticos

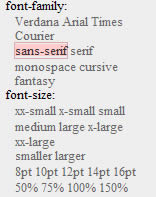
Por ejemplo en la imagen de arriba podemos ver que propiedades son validas para seleccionar la familia letras y para seleccionar un tamaño.
Jugando un poco con este sitio podemos asimilar la información de manera muy didáctica. Muy recomendable!
Web: CSS Sandbox
Toni
18 años ago
Muy buena utilidad, sencilla y eficaz, gracias por enseñarla.
Pablo
18 años ago
@No hay por que Toni, la verdad que me gusto mucho, es genial para aprender CSS. Un Abrazo!
Gabriel Cuesta
18 años ago
Pues yo los lunes doy clases de desarrollo web y precisamente en un mes llego al CSS, esta web me viene, muy, muy bien.
Muchas gracias por un buen post como siempre, Pablo.
Pablo
18 años ago
Que bueno Gaby me alegro que te sirva a vos y a tus alumnos, realmente el sitio es muy sencillo de usar y uno puede aprender jugando. Saludos!
CSS Sandbox - Practica forma de aumentar tus conocimientos en CSS « Xyberneticos
18 años ago
[…] Via kabytes […]
Daniel
17 años ago
Uh…Lo he probado y está interesante, pero…¿se puede coger el código CSS para ponerlo donde quieras?
Porque he probado cogiendo el código fuente y nada, no lo encuentro.