slideControl.js es un plugin jQuery para la creación de controles del tipo slide totalmente personalizados, tanto en el aspecto funcional como en el visual, todo de manera sencilla y rápida.

Dentro de sus capacidades a la hora de configurar podemos destacar que se puede configurar con total precisión la velocidad de la animación, como así también el mínimo y máximo que puede alcanzar este control mediante su selector deslizable.
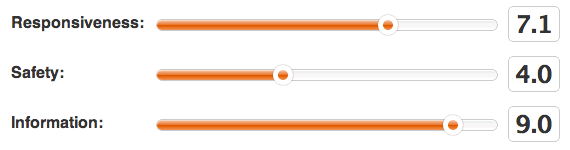
Ejemplo de uso:
JavaScript:
<link rel="stylesheet" type="text/css" href="slideControl.css" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.slideControl.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.slideControl').slideControl();
});
</script>
HTML:
<ul> <li><label>Responsiveness: </label> <input type="text" value="6.0" class="slideControl" /></li> <li><label>Safety: </label> <input type="text" value="4.0" class="slideControl" /></li> <li><label>Information: </label> <input type="text" value="9.0" class="slideControl" /></li> </ul>
El plugin es muy fácil de configurar y modificar su aspecto visual no tiene complicaciones, simplemente cambiando algunos valores en sus hojas de estilo podemos lograr un control totalmente original y perfectamente compatible con el diseño de nuestro proyecto.
Web: slideControl.js
Los comentarios están cerrados.