Flippant.js es una pequeña biblioteca JavaScript que permite girar (efecto flip page) cualquier elemento con apenas unas lineas de código.
Este recurso logra un muy atractivo efecto utilizando para ello un 70% CSS y el resto JavaScript, por lo que su compatibilidad con los distintos navegadores se mida en mayor medida según su aceptación de las nuevas propiedades de CSS3.
Un punto favorable de este proyecto es que no necesita jQuery para funcionar. Su implementación solamente requiere JavaScript para funcionar correctamente.

Ejemplo de uso:
var front = document.getElementByID('flipthis')
, back_content = "<h1>I'm the back!</h1>"
, back
back = flippant.flip(front, back_content)
back.close()
var close_event = new CustomEvent('close')
back.dispatchEvent(close_event)
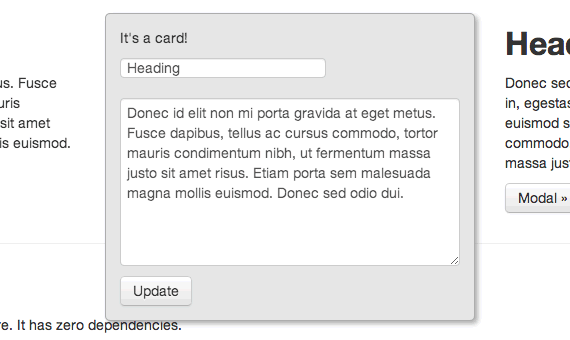
El proyecto permite realizar dos modos de flip diferentes: uno es estilo carta, es decir girando solo una porción del sitio, y el otro es creando un cuadro del tipo modal a pantalla completa.
Si se encuentran interesados en probar este recurso les recomiendo visitar la demostración online.
Web: Flippant.js




Lo mejor de la semana sobre desarrollo web en español vol. 19 | ADWE
12 años ago
[…] Efecto Flip con JavaScript […]