En Kabytes hable en reiteradas oportunidades de formas de crear gráficas utilizando distintas tecnologías, desde Flash, hasta la librería gráfica de PHP, no obstante la forma más simple que encontré hasta el momento (y también más rápida) es utilizando javascript, por lo que obligatoriamente íbamos a hablar en algún momento de plugins jQuery para realizar este trabajo.
Les dejo a continuación cuatro excelentes plugins jQuery para crear atractivas gráficas.
Gráficos solo utilizando Javascript
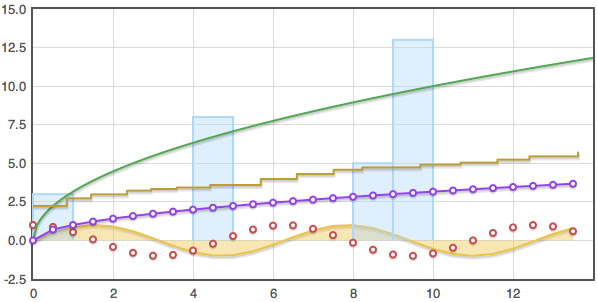
Flot. Biblioteca muy difundida y que solo utiliza javascript para crear gráficas muy atractivas. Dentro de sus principales características se puede destacar su aspecto atractivo y su interacción teniendo la capacidad de realizar zoom en áreas determinadas o bien desplazamientos por medio del mouse. Es compatible con la mayoría de los navegadores: Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ y Konqueror 4.x.

Pequeños gráficos al estilo Google Analytics
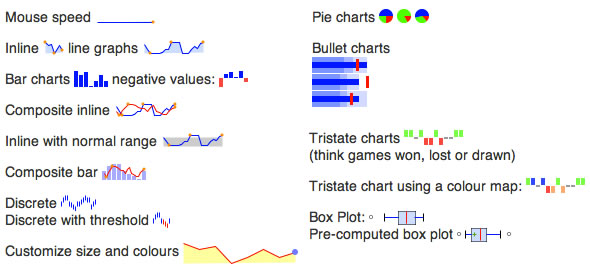
jQuery Sparklines. Cualquiera persona que utilizo alguna vez el sistemas de estadísticas de Google conoce este tipo de gráficos, que son pequeños y sirven para mostrar de un simple vistazo la información contenida en un enlace que apunta a un detalle. Quedan muy bien y completan una interface de analítica con apenas unas lineas de código. Funciona en la mayoría de los navegadores modernos: Firefox 2+, Safari 3+, Opera 9, Google Chrome y Internet Explorer 6, 7 & 8.

Gráficos accesibles con HTML5
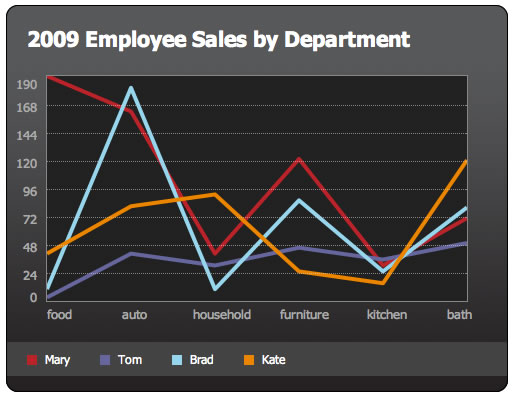
Visualize. Potente opción para crear gráficas utilizando como fuente de datos simples tablas. A diferencia de otras alternativas esta plugin no necesita que le enviemos por parámetro los datos para generar un gráfico, en su lugar simplemente le asignaremos una tabla común y corriente de donde el plugin solo leerá la información y la mostrara en forma de gráfico según le indiquemos.

Gran variedad de tipos de gráficas
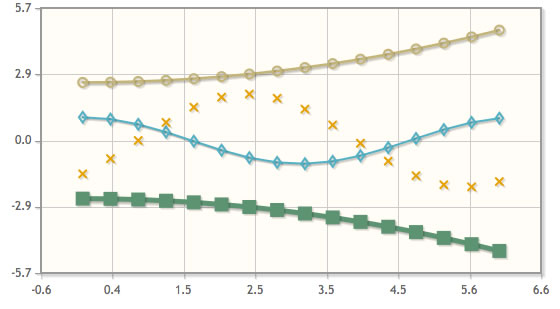
jqPlot. Es otro de los plugins más difundidos en cuanto a gráficas generadas desde jQuery. Cuenta con una variedad de gráficas muy importante, ideal para los que buscan distintas formas de representar información, inclusive los que les gustaría desplegar la opción de cambiar de gráfica mediante un simple botón.

¿Alguna sugerencia más? 😀


dmouse
15 años ago
No es con jquery pero también pueden usar http://raphaeljs.com/ es muy buena para hacer gráficos
Pablo
15 años ago
@dmouse: muchas gracias!! No lo conocia, voy a probarlo a ver que tal 😀
Raul Acosta Castro
15 años ago
Excelentes recursos… gracias 🙂
Complementos para la realización de gráficas en jQuery | CMSTECNO
15 años ago
[…] En el sitio Kabytes ha publicado una excelente nota en la cual se recopilan cuatro completos y fantásticos plugins para la realización de todo tipo de gráficas por medio de esta tecnología de desarrollo que además de excelentes resultados en términos visuales permite también entregar excelentes desempeños en la parte funcional teniendo en consideración su compatibilidad a gran escala con todos los estándares utilizados en el desarrollo de sitios actualmente. […]
silviaez
15 años ago
También tienes http://www.highcharts.com/ muy completa! (y funciona con iPad tb)
Pequeños gráficos con jQuery | Kabytes
15 años ago
[…] ir completando un poco más la lista que realice con plugins jQuery para realizar gráficos hoy les quería recomendar Peity, un plugin que sirve pura y exclusivamente para crear gráficos […]
Gráficos embebidos en tablas con jQuery | Kabytes
15 años ago
[…] GraphUp es un plugin desarrollado en jQuery de pago, creo que es la primera vez que hablo sobre un plugin que no sea gratuito, y lo hago porque en este caso el plugin es simplemente original y diferente a muchos otros que andan dando vuelta a la hora de crear gráficos con jQuery. […]
Charles Oliveros
13 años ago
Muy buena herramienta silviaez. Gracias x la info.
Grafana: Interface para realizar gráficos en tiempo real | Kabytes
12 años ago
[…] biblioteca utilizada para mostrar los gráficos es Flot, tiene un repertorio excelente en cuanto a cantidad y calidad de […]