Masonry es un plugin gratuito desarrollado con jQuery que nos ayuda en la difícil tarea de organizar elementos de distintos anchos y altos en una grilla. De la forma más eficiente y aprovechando al máximo el tamaño disponible.
Un escenario bastante común con el que podemos encontrarnos es el de tener que organizar una serie de cajas de dimensiones idénticas a lo largo de toda una grilla, esto no representa ningún problema, ahora bien, ¿que pasa cuando el tamaño de las cajas es variable? en este último escenario es donde se encuentra la verdadera utilidad de Masonry.
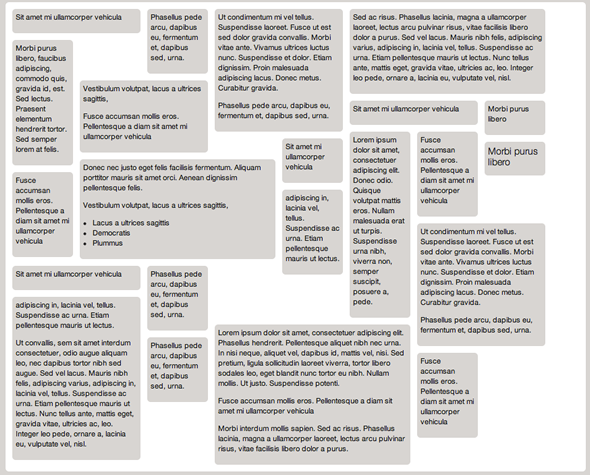
Ejemplo de como se organizar el contenido:

Masonry detecta automáticamente el tamaño, ancho y alto de cada caja, y evalúa de forma inteligente su ubicación, de esta manera obtenemos de forma casi instantánea una disposición que economiza espacio y que gestiona perfectamente los lugares de una grilla conformada por elementos de diversos tamaños.
Ejemplo de uso:
$('#container').masonry({ itemSelector : '.item', columnWidth : 240 });El plugin funciona de igual manera con distintos tipos de elementos, un dato de lo más interesante para aquellos que trabajan con fotografías, las mismas en línea general se encuentran en distintos tamaños y disposiciones por lo que ordenarlas siempre es una tarea complicada.
En la web oficial del plugin pueden encontrar varios ejemplos de uso.
Web: Masonry




Lo mejor de RSS del 3 al 9 de octubre | Linux Hispano
13 años ago
[…] Organización dinámica de elementos con jQuery – Kabytes […]