Jack in The box es un recurso bastante nuevo e interesante para controlar la forma en que reproducimos las animaciones realizadas con CSS según la posición de la barra de desplazamiento del navegador. Animar elementos a medida que el usuario...
CSS3
Unison.js es una interesante propuesta escrita en JavaScript para la realización de diseños adaptables (responsive design) especialmente pensada para situaciones donde los CSS Media Queries no alcanzan. La idea detrás de este proyecto es la de tener un mayor control...
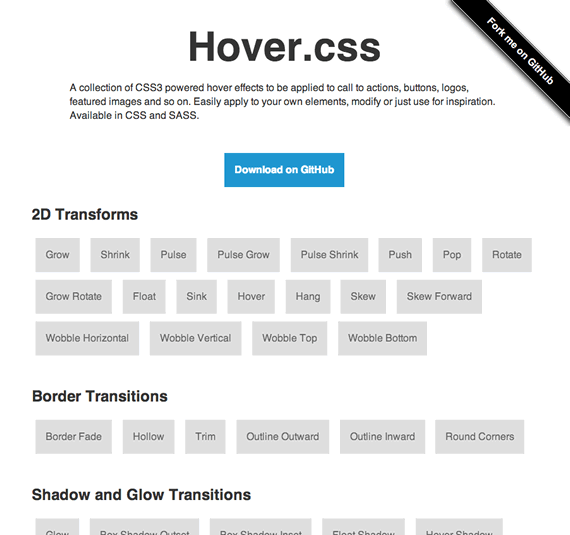
Hover.css es una bonita hoja de estilos que contiene un excelente numero de efectos y animaciones realizadas utilizando solamente CSS3. La idea de este proyecto es simple, utilizar solo hojas de estilo para animar elementos de una manera sencilla, sin...
SpinKit es un estupendo set de indicadores de carga (loading) realizados aprovechando la potencia de CSS3, sin utilizar un solo archivo de imagen. El set esta compuesto por un total de ocho animaciones distintas, de una calidad extraordinaria que dista...
Desde hace tiempo me parece fundamental que un sitio tenga los botones para compartir en los distintos soportes sociales del mercado, es una forma sencilla y rápida de promocionar nuestros sitios sin la necesidad de recurrir al posicionamiento web. Sin...
Utilizar hoy en día un cuadro de dialogo que no guarde una relación con el diseño de nuestro sitio se podría considerar un pecado, principalmente considerando la cantidad de opciones disponibles para personalizar el aspecto de estos cuadros. Vex, es...
Las flechas son uno de los símbolos que más se utilizan en diseño web, sobre todo porque tienen múltiples propósitos que invitan a la acción del usuario de forma automática. Seguir leyendo, más información, pasos siguientes o anteriores, etcétera. Con...
Cada día me gusta más CSS3, parecería que su potencial no tiene limites, o como diría el lema de una tecnología cada día menos utilizada, el limite es tu imaginación. Ayer navegando un poco por Github fui a dar con...
Este fin de semana estuve jugando un buen rato animando elementos con CSS3. Algo que me parecía bastante engorroso en un comienzo se convirtió en algo mucho más sencillo de lo que pensaba. CSS3 Animation cheat sheet es un recurso que...
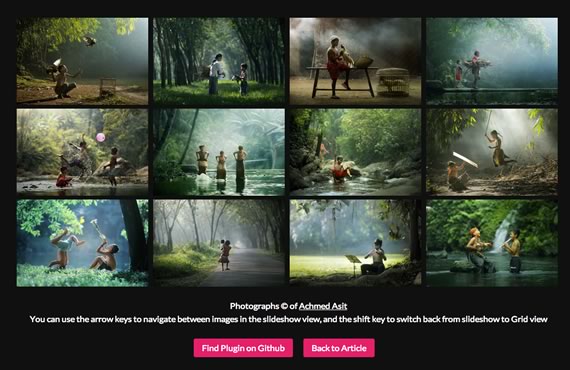
S Gallery es una excelente propuesta para aquellas personas que buscan una galería de fotografías que se adapte perfectamente a cualquier dispositivo. Este recurso fue creado utilizando para ello jQuery y CSS3. Su compatibilidad con los distintos navegadores es muy...
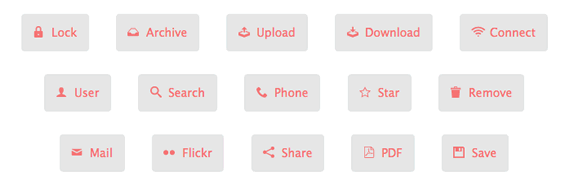
Loda Button es un magnifico recurso gratuito, ideal para aquellas personas que desean darle un toque especial a sus diseños. El set completo esta compuesto por 15 botones animados distintos, de muy buena calidad, en donde predomina el estilo minimalista....
Animated Books es un interesantísimo recurso para todos aquellos que cuenten con sitios que brinden a sus visitantes de libros para descargar y estén deseando mejorar el aspecto visual de sus presentaciones. Utilizando Animated Books no solo podemos mejorar el...
ElementTransitions.js es una pequeña biblioteca JavaScript para aplicar, de manera sencilla, transiciones utilizando principalmente propiedades CSS3. La gran ventaja que representa la utilización de esta biblioteca es la de simplificar y agilizar el desarrollo de sitios que utilicen transiciones CSS3...
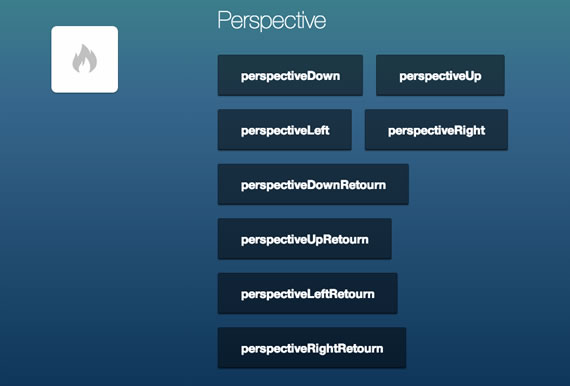
Si están buscando una forma de agregar movimiento a los elementos de un sitio CSS3 puede brindarles buenas opciones, variadas y sobre todo, bastante simples de implementar. Esta galería presenta una gran cantidad de animaciones que se pueden aplicar sobre...