Transform.js es un nuevo plugin jQuery que añade la capacidad de realizar transformaciones 2D y 3D utilizando las propiedades nativas CSS y Animate del framework.
Este plugin se encuentra todavía en etapa beta, no obstante ya se puede utilizar perfectamente, inclusive en el sitio oficial del proyecto pueden encontrar una demostración para ver como funciona.
La utilización de este plugin es de lo más simple, un ejemplo de implementación sería el siguiente:
$(document).ready(function() {
$('#forward').click(function() {
$('#test').animate({
translateX:'-=150',
translateY:'+=150',
scale:'+=2',
rotateY: '+='+(2*Math.PI),
rotateX: '+='+Math.PI,
rotateZ: '+='+Math.PI
},1500);
});
$('#backward').click(function() {
$('#test').animate({
translateX:'+=150',
translateY:'-=150',
scale:'-=2',
rotateY: '-='+(2*Math.PI),
rotateX: '-='+Math.PI,
rotateZ: '-='+Math.PI
},1500);
})
});
Este fragmento de código mostraría una animación de transformación 3D de una imagen, por un lado ampliando el tamaño y por otro realizando la reducción de la misma. Es exactamente el mismo código que pueden ver en funcionamiento en el sitio oficial del proyecto.
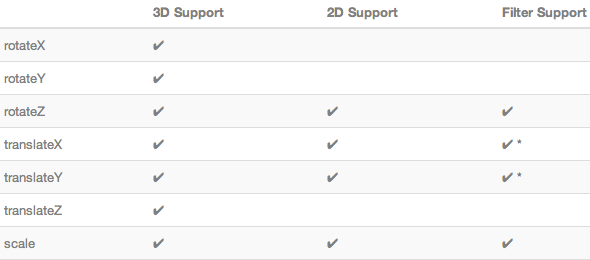
Transform.js es compatible con la mayoría de los navegadores modernos: Safari, Chrome, Firefox, Opera, e IE. No obstante no todas las propiedades están disponibles por igual, en la tabla que coloco a continuación pueden observar su soporte.

Los asteriscos corresponden a propiedades no soportadas por IE.
Web: Transform.js



