Subir archivos a un servidor puede convertirse en una verdadera odisea cuando lo que buscamos es una perfecta integración y un muy buen nivel de compatibilidad con los distintos navegadores web.
Para lograr un buen sistema de upload de archivos debemos tener algunas consideraciones importantes como por ejemplo el lenguaje de programación o la tecnología a utilizar, también es una buena idea utilizar barras de progreso o indicadores de estado. Aspectos que son tediosos de programar, para ahorrarnos este trabajo les presento 10 proyectos interesantes para realizar esta tarea.
Antes de comenzar algunas aclaraciones. La tecnología empleada por estos proyectos varia entre JavaScript y HTML5, en algunos casos también se utiliza Flash, pero esto es más que nada para solventar algunos inconvenientes que aparecen al utilizar navegadores muy antiguos.
El escenario ideal es que el usuario utilice un navegador moderno para aprovechar las ventajas de HTML5, en su defecto alguno que acepte las propiedades de JavaScript o el framework jQuery y si todo falla, Flash es una buena alternativa. Esto esta contemplado en algunos plugins, los más completos, que permiten utilizar una tecnología u otra según sea necesario.

Este plugin para subir archivos es uno de los más completos y recomendados, la tecnología principal por la cual opera es jQuery. Sin embargo hace un intercambio según el navegador del cliente acepte.
Viene listo para funcionar con lenguajes de programación del lado del servidor como por ejemplo: PHP, Python, Ruby on Rails, Java, Node.js y Go.
Permite definir valores como el tamaño máximo de archivo permitido, definir los formatos, por ejemplo si aceptamos solo imágenes en formato JPG, GIF y PNG. Y en los navegadores modernos acepta la propiedad Drag & Drop (arrastrar y soltar).
Otro detalle interesante es que se encuentra construido utilizando el Bootstrap de Twitter.
Lejos una de las mejores opciones a la hora de integrar un sistema de upload de archivos a nuestro proyecto.

2. Plupload
Otra gran opción. Plupload es un proyecto que combina muchísimas tecnologías distintas para brindar la mejor opción según el navegador del usuario.
Las tecnologías disponibles son: Flash, Gears, HTML 5, Silverlight, BrowserPlus y HTML 4 (que solo acepta multipart para subir documentos).
Las características de este recurso son muy similares a las del anterior, sin embargo tiene dos detalles que lo diferencia: permite fragmentar archivos pesados para mejorar la velocidad de subida y tiene una documentación impresionante, muchos ejemplos y un foro muy activo.
3. pekeUpload
pekeUpload es una opción más minimalista pero no por eso menos potente y si bien no tiene un abanico impresionante en lo que se refiere a compatibilidad si nuestro deseo es brindar soporte a navegadores modernos entonces es una excelente opción.
Este proyecto se vale de dos tecnologías para funcionar: jQuery y HTML5.
Podemos restringir: tamaño máximo del archivo, extensiones aceptadas, mensajes de error y finalmente podemos configurar un indicador de progreso en tiempo real.

Un plugin especialmente pensado para aquellos desarrolladores que van a utilizar PHP como lenguaje del lado del servidor.
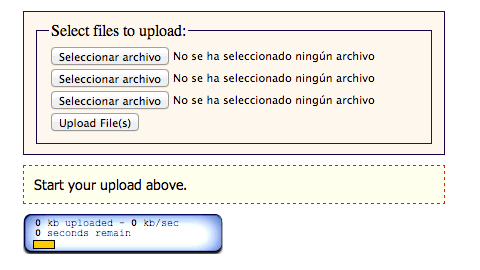
Lejos es una de las opciones más básicas para subir archivos a nuestro servidor, sin embargo es interesante tenerla en cuenta cuando lo que buscamos es un sistema sencillo y que entienda perfectamente todo el mundo. El formulario para subir archivos utiliza la tecnología por defecto del navegador.
Como característica adicional tenemos un indicador de progreso que nos indica los kbytes subidos y la velocidad del servidor para hacerlo.

jQuery HTML5 Uploader es una propuesta interesante que emplea dos tecnologías modernas para hacerlo.La idea detrás de este proyecto es lograr una solución similar a la que utiliza Gmail para subir archivos.
La forma de trabajar de este proyecto se puede dividir en dos grandes partes. Por un lado el lado del cliente que utiliza la memoria del navegador (mediante el objeto FileReader) para analizar el archivo y si lo deseamos mostrar una vista previa y la operación del lado del servidor que es el que finalmente hace el trabajo duro.
El gran problema de esta solución es su escasa compatibilidad, funciona al 100% solo en Firefox y Chrome. Es una muy buena opción pero que lamentablemente no funciona en la mayoría de los navegadores.
Este recurso emplea solo jQuery para funcionar. Es ideal para aquellos que busquen una solución AJAX simple y eficiente.
Su configuración es de lo más sencilla y solo requiere unas lineas de código para funcionar.
Como punto negativo podemos hablar de las pocas opciones presentes a la hora de restringir aspectos básicos como el tamaño y tipo de archivos. Esto se debe a que muchas de estas verificaciones podemos realizarlas desde el lado del servidor.

7. Droparea
DropArea es una solución muy buena para aquellos que buscan que su formulario de upload tenga la capacidad de arrastrar y soltar.
Este proyecto emplea jQuery y HTML5 para funcionar, ademas se encuentra especialmente pensado para funcionar con PHP del lado del servidor.
Funciona perfectamente en Chromium, Firefox y Chrome.
8. LiteUploader
Una solución basada principalmente en jQuery para subir archivos a nuestro servidor.
A diferencia de otras alternativas minimalistas esta es la que contempla las opciones imprescindibles para armar un sistema efectivo.
Además es compatible con la mayoría de los navegadores, su soporte es completo en: Chrome 13+, Firefox 4+, Internet Explorer 10+, Safari 6+ y Opera 12+.
El punto más interesante de esta opción es que utiliza HTML5, en especial su API para la manipulación de archivos, para hacer gran parte del trabajo pesado. Un alternativa inteligente para realizar este tipo de trabajos.
Una alternativa completa basada en JavaScript. Soporta subida múltiple de archivos y cuenta con barra de progreso.
La compatibilidad es muy buena, funciona en Internet Explorer 7+, Firefox, Chrome, Safari y Opera.
No utiliza Flash y no necesita hojas de estilo externas, ademas el archivo JavaScript en su versión comprimida y simplificada pesa apenas 5KB.
Un detalle que se agradece mucho es que la barra de progreso funciona en servidores web Nginx siempre y cuando tengan instalado un modulo, lo mismo ocurre con PHP cuando emplea el acelerador APC.
10. Fine uploader
Llegamos a mi ultima recomendación y deje este proyecto para lo ultimo porque definitivamente es una alternativa bastante distinta a las anteriores.
Se trata de un complemento que permite subir nuestros archivos directamente a Amazon S3.
Funciona perfectamente en la mayoría de los navegadores, incluso en sus versiones para móviles. Y es compatible con los lenguajes de programación más populares en lo que se refiere al lado del servidor.
El lado negativo, es una alternativa de pago, no es gratuita al 100% como las anteriores, sin embargo quise recomendarla para aquellos que buscan una solución tan particular como la de subir directamente archivos a su bucket dentro de Amazon.
Estas son mis recomendaciones, si conocen alguna otra opción interesante no duden en dejar un comentario 😀




martin
10 años ago
hola amigo. te hago una pregunta. para descargar el Fine uploader hay que pagar los 80 dolares o hay una version gratuita?
Esteban
10 años ago
Gracias!!! Justo lo que andaba buscando…
Sergio
9 años ago
Hola Pablo,
Gracias por tu aporte. Estoy empezando en esto de hacer webs y me gustaría que me aclarases si estas soluciones solo suben al servidor (imagino que sí) o si también se podrían adaptar para que se subiesen desde el lado del cliente como por ejemplo, con LocalStorage.
Un saludo,
Sergio