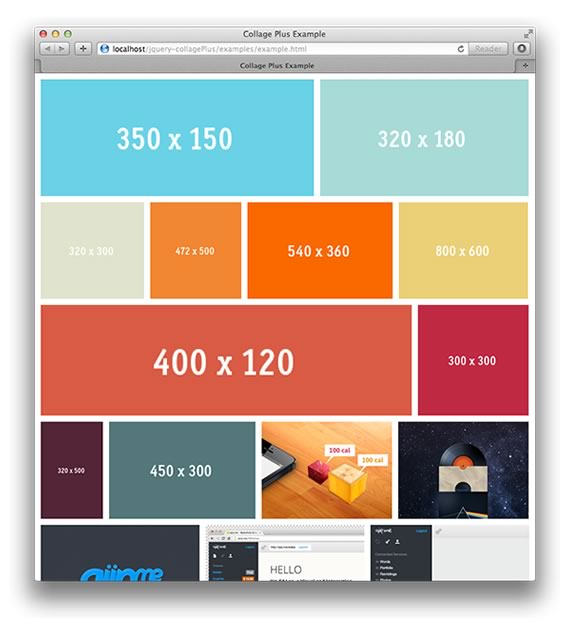
jQuery CollagePlus es un pequeño pero no por eso menos útil plugin jQuery para la organización dinámica y automática de imágenes dentro de un contenedor.
Los parámetros que permite este plugin son mínimos y sirven para la creación de una grilla perfecta de elementos, estos son: distancia entre imágenes (padding), distancia al contenedor y finalmente velocidad de la animación. Dichos parámetros se pueden inicializar directamente desde nuestras hojas de estilo, o bien, desde la inicialización del plugin.
Su uso es básico, simplemente debemos tener un div contenedor y las imágenes dentro de el, esto represente una estructura de lo más sencilla.

Ejemplo de uso:
<div class="collage">
<img src="example1.jpg" />
<img src="example2.jpg" />
<img src="example3.jpg" />
</div>
// La inicialización del plugin sería algo similar a:
$('.Collage').collagePlus();
No olviden insertar los estilos necesarios dentro de los archivos CSS de su proyecto. Los mismos lo pueden encontrar en el sitio oficial del proyecto, son unas pocas lineas de hojas de estilo, muy fáciles de personalizar.
Este proyecto se encuentra liberado bajo licencia MIT o GPL en su segunda versión.
Web: jQuery CollagePlus




Francisco
11 años ago
Muy útil recurso, se me ocurren un montón de cosas con este, gracias por compartir!
Lo mejor de la semana sobre desarrollo web en español vol. 20 | ADWE
11 años ago
[…] Organizar automáticamente imágenes dentro de un contenedor (jQuery) […]