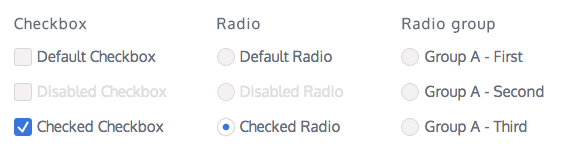
CheckBo es un bonito plugin jQuery para personalizar fácilmente los objetos checkbox y radio. A diferencia de otros plugins similares este proyecto cuenta con algunas virtudes que lo destacan.
Compatibilidad con los distintos navegadores, sin lugar a duda el talón de Aquiles de la mayoría de estas iniciativas, en este punto CheckBo se hace fuerte, es compatible con prácticamente todos los navegadores, incluso aquellos más antiguos.
El proyecto brinda soporte para Google Chrome, Firefox, Safari, Opera e Internet Explorer desde su versión 8.
Otro aspecto interesante de este recurso es su compatibilidad con dispositivos móviles, esta compatibilidad no solo se encuentra relacionada con su aspecto visual, sino también con sus funcionalidades, CheckBo reconoce perfectamente los dispositivos táctiles, algo que agradecerán mucho las personas que nos visitan desde teléfonos y tablets.

El plugin es muy liviano, tiene como dependencia única al framework jQuery, lo que significa que no recargaremos innecesariamente nuestro proyecto con bibliotecas innecesarias.
Por defecto este proyecto contempla tres tamaños básicos, pequeño, mediano y grande, esto se puede modificar fácilmente desde las hojas de estilo.
En cuanto a su implementación, es para destacar que este proyecto no requiere de clases ni atributos personalizados para funcionar, aspecto importante si lo que buscamos es no modificar la estructura de nuestro proyecto.
CheckBo acepta perfectamente funciones básicas del tipo toggle, facilitando su instalación en formularios complejos.
Usar este proyecto no requiere mas que una linea de código:
$('ANY').checkBo();
Obviamente no hay que olvidarse de incluir la hojas de estilo y el archivo JavaScript en nuestro sitio.
En el sitio del proyecto van a encontrar muchos ejemplos y código para sacarle todo el provecho a esta iniciativa.
CheckBo es un proyecto liberado bajo licencia MIT, garantizando su libre utilización.