Makisu es otro interesante experimento con CSS3 y jQuery para la creación de dropmenu animados, con un efecto increíblemente atractivo.
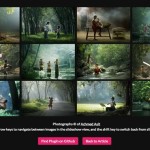
El experimento es simple, consiste en aprovechar la capacidad de los navegadores modernos de ejecutar propiedades CSS3 vinculadas a generar efectos 3D. Por un lado se utiliza una simple estructura de listas <ul><li> y por otro se anima utilizando solo CSS3. El resultado es simplemente genial, pueden verlo en la demostración online, les recomiendo utilizar Chrome para disfrutarlo en todo su esplendor.
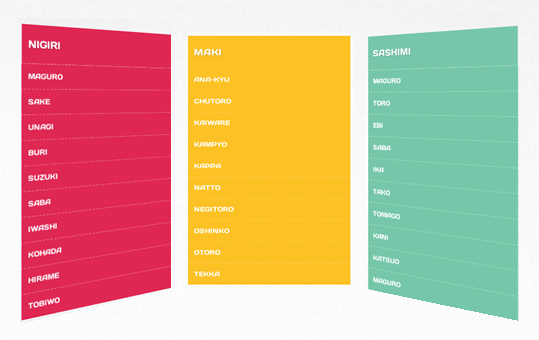
Menús desplegados luego de mostrar el efecto:

Modo de uso:
$( '.list' ).makisu({
selector: 'li',
overlap: 0.2,
speed: 0.8
});
No hace falta repetir que esto es un experimento, por lo que lograr que funcione perfectamente en todos los navegadores es prácticamente imposible, no al menos solo utilizando CSS3, no obstante siempre son útiles de cara a un futuro no muy lejano cuando los navegadores que acepten CSS3 ocupen una porción casi totalitaria del mercado.
Web: Makisu