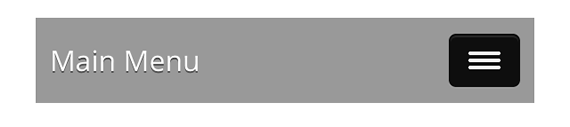
jQuery slimMenu es una buena solución para aquellos desarrolladores que buscan emplear un menú multinivel que se adapte perfectamente a cualquier dispositivo. Ideal para aquellos que tienen un sitio del tipo responsive que desean agregar esta funcionalidad a sus proyectos.

El peso de esta biblioteca es excelente, apenas 5KB (2.5KB en su versión simplificada). Peso despreciable si hablamos de un elemento con tanta importancia como un menú de opciones.
Ejemplo de uso:
Agregamos a nuestro proyecto las hojas de estilo:
<link rel="stylesheet" href="slimmenu.css" type="text/css">
Incorporamos la biblioteca de SlimMenu:
<script src="jquery.slimmenu.min.js"></script>
Creamos el menú con formato de lista:
<ul id="navigation">...</ul>
Inicializamos el plugin:
$('#navigation').slimmenu(
{
resizeWidth: '800',
collapserTitle: 'Main Menu',
animSpeed: 'medium',
easingEffect: null,
indentChildren: false,
childrenIndenter: ' '
});
La compatibilidad con los distintos navegadores es muy buena, tiene soporte completo para: IE 9+,Chrome, Firefox, Safari, Opera, Android 2.2+ y Safari móvil.
Web: slimMenu




Lo mejor de la semana sobre desarrollo web en español vol. 24 | ADWE
11 años ago
[…] Menú multinivel jQuery […]