Los menús desplegables siempre fueron un componente de los mas útiles cuando lo que buscamos es la economía de espacios, son de muy fácil entendimiento por parte de los usuarios y su diagrama de niveles permite en apenas unos clicks entender la estructura de un sitio en base a sus contenidos.
Ahora, y gracias a la gente de Pupunzi implementar un menú desplegable multinivel nunca fue tan simple, basta con descargar el plugin MB.MENU y con apenas unas lineas de código ya tendremos nuestro componente completamente funcional.
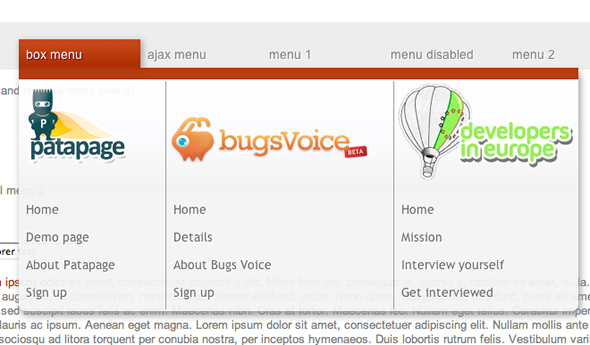
Captura de pantalla del menú desplegable:

Si lo desean pueden probar ustedes mismo el menú desplegable directamente desde la demostración online.
Este plugin es altamente completo a la hora de personalizar, un ejemplo de utilización seria el siguiente:
$(".myMenu").buildMenu({
template:"menuVoices.html",
additionalData:"pippo=1",
menuWidth:200,
openOnRight:false,
menuSelector: ".menuContainer",
iconPath:"ico/",
hasImages:true,
fadeInTime:100,
fadeOutTime:300,
adjustLeft:2,
minZindex:"auto",
adjustTop:10,
opacity:.95,
shadow:true,
openOnClick:true,
closeOnMouseOut:true,
closeAfter:1000
});
Un detalle importante y que ahorra bastante código es la utilización de plantillas, algo que vamos a agradecer mucho en cuanto nuestros menús comiencen a extenderse en opciones.
Descarga: MB.MENU




45 bonitos menus e plugins Jquery | Velame Cursos
11 años ago
[…] Menu Display with Icon jQuery | […]