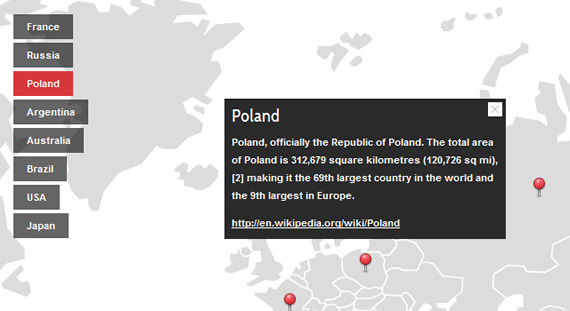
Craftmap es un plugin jQuery para la creación de mapas interactivos utilizando como origen de datos simplemente una imagen.
A diferencia de otros plugins similares que utilizan como fuente de información servicios de terceros como Google Maps, este pequeño, pero potente plugin, mapea una imagen de forma simple y rápida, sin ningún tipo de complicaciones.
Craftmap ademas de ser un plugin muy útil cuenta con la gran ventaja de ser extremadamente liviano, apenas 6KB en su versión simplificada. Al igual que Google Maps el autor de este plugin creo un mecanismo muy sencillo para agregar marcadores.

Ejemplo de uso:
JavaScript:
$('.map').craftmap({
cookies: false, // (bool) remember position
fullscreen: false, // (bool) fullscreen
container: {
name: 'imgContent'
},
image: {
width: 1475, // (int) image width
height: 1200, // (int) image height
name: 'imgMap' // (string) class name for an image
},
map: {
position: 'center'
},
marker: {
name: 'marker', // (string) class name for a marker
center: true, // (bool) set true to pan the map to the center
popup: true, // (bool) set true to show a popup
popup_name: 'popup', // (string) class name for popup
onClick: function(marker, popup){},
onClose: function(marker, popup){}
},
controls: {
init: true,
name: 'controls',
onClick: function(marker){}
},
preloader: {
init: true, // (bool) set true to preload an image
name: 'preloader',
onLoad: function(img, dimensions){}
}
});
HTML
<div class="map"> <img src="path_to_the_image.jpg" class="imgMap" /> <div class="marker" id="ID" data-coords="x, y"> <!-- HTML CONTENT --> </div> <!-- etc. --> </div> <div class="controls"> <a href="#" rel="ID">text</a> <!-- etc. --> </div>
El plugin tiene una demostración online para que lo puedan ver en funcionamiento.
Web: Craftmap



Hakim
11 años ago
Muchas gracias Pablo, acabo de tener una idea que lo requiere, a la primera encuentro tu post, vy a probarlo a ver que tal y si eso vuelvo para dejar mis impresiones….