Timeline es un plugin jQuery, que como su nombre lo indica, sirve para crear lineas cronológicas, de una forma muy simple y rápida con apenas unas lineas de código.
Las lineas de tiempo siempre me parecieron increíbles para mostrar mucha información organizada de forma cronológica de una manera simple de entender y muy intuitiva para la mayoría de las personas. Recuerdo muy bien mis años de secundario cuando los profesores nos hacían crear lineas cronológicas para representar determinados acontecimientos, ahora se puede hacer esa misma tarea por medio de jQuery y utilizando recursos como: Twitter, YouTube, Flickr, Vimeo, y Google Maps para mostrar más información sobre cada uno de los items dispuestos cronológicamente, simplemente genial.
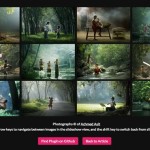
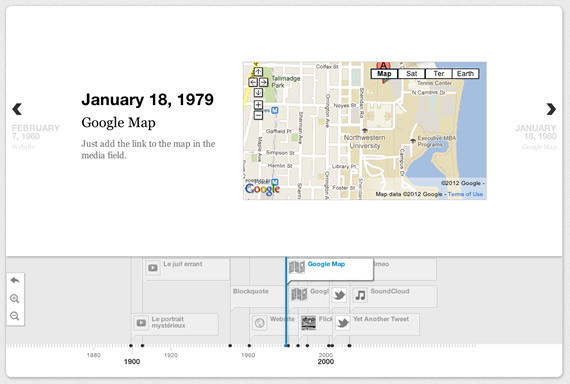
La linea cronológica se ve la siguiente manera:

Como hacer una linea de tiempo con jQuery
1. Incluir las bibliotecas JavaScript y Hojas de estilo en nuestro sitio.
<!-- CSS --> <link href="timeline.css" rel="stylesheet"> <!-- JavaScript --> <script type="text/javascript" src="jquery-min.js"></script> <script type="text/javascript" src="timeline-min.js"></script>`
2. Agregar una div en donde queremos mostrar nuestra linea cronológica.
<div id="timeline"></div>
3. Inicializar el plugin.
<script>
$(document).ready(function() {
timeline = new VMM.Timeline();
timeline.init("your_data.json");
});
</script>
El plugin es muy fácil de usar, el formato de entrada de datos es jSON por lo que es compatible con la mayoría de los sistemas y plataformas existentes.
Si están buscando una forma de crear una linea de tiempo con jQuery no duden en utilizar este plugin, por amplia diferencia me parece una de las mejores alternativas que existe hoy en día.
Web: Timeline