slabText resuelve uno de los problemas más comunes y que más afean cualquier diseño, me refiero a la justificación de titulares. Este pequeño plugin, que en su versión comprimida no supera los 2KB, justifica automáticamente los titulares de un sitio web, de esta forma logramos textos completamente equilibrados y que respetan la estructura y geometría del sitio con total perfección.
Un titular alineado con el plugin conserva perfectamente la geometría y cuerpo del documento, para lograrlo utiliza un pequeño algoritmo por el cual calcula el tamaño indicado de las distintas palabras para que el resultado sea un bloque de texto visualmente organizado.
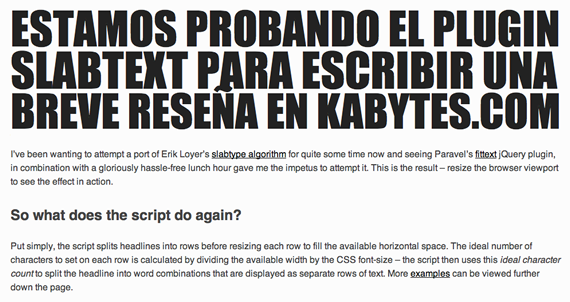
Por ejemplo, yo hice una pequeña prueba, el resultado fue el siguiente titular:

El plugin requiere modificar mínimamente nuestras hojas de estilo, el cambio que debemos realizar es el siguiente:
.slabtexted .slabtext { display:inline-block white-space:nowrap; }
.slabtextinactive .slabtext { display:inline; white-space:normal }
.slabtextdone .slabtext { display:block }
Finalmente debemos inicializar el plugin, aquí el autor sugiere un pequeño hack para demorar un poco la ejecución permitiendo la correcta carga de las tipografias externas:
<script>
function slabTextHeadlines() {
$("h1").slabText({
"viewportBreakpoint":380
});
};
$(window).load(function() {
setTimeout(slabTextHeadlines, 1000);
});
</script>
slabText es un plugin sencillo, liviano y que no requiere una gran configuración, muy recomendable para webs con un porcentaje de texto importante y con pocas imágenes, en donde una correcta organización y distribución tipográfica marca la diferencia entre una web normal y una web visualmente muy atractiva.
Web: slabText




juan
12 años ago
como uso esto en los títulos de wordpress?, en la pagina del desarrollador no aparece nada al respecto. Aparate, no se mucho de jquery. Me gustaría implementarlo de todas formas.
Saludos
tecnoveo
12 años ago
muy buen articulo, probare estos codigos para ver como quedan, muchas gracias.
Justificar titulares con slabText, ideal para diseños estilo magazine.
12 años ago
[…] Descargar | Web de slabText | Visto en Kabytes […]
Led
12 años ago
muchas gracias ! probe los codigos y andan perfecto! saludos.