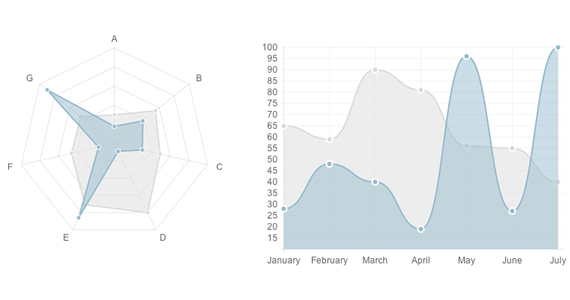
Ya perdí la cuenta sobre la cantidad de formas de realizar gráficos utilizando distintas tecnologías, principalmente JavaScript, pero lo que no había visto hasta ahora, al menos no con este nivel de calidad, es la forma de crear gráficos utilizando HTML5, aprovechando al máximo la versatilidad del elemento canvas, esto ultimo es lo que justamente hace Charts.js.
Charts.js es una pequeña biblioteca escrita con JavaScript para la creación y manipulación de gráficas estadísticas utilizando HTML5 como eje principal, permitiendo a los desarrolladores explotar correctamente las ventajas que provee HTML5 sobre los navegadores más modernos.

Actualmente la biblioteca contiene y dispone de 6 tipos distintos de gráficos, con los cuales podemos representar la mayoría de los escenarios posibles. Tenemos a nuestra disposición gráficas del tipo barra, torta, donut, polar, etc.
Otro punto muy favorable es que Charts.js funciona perfectamente en los navegadores más modernos, inclusive Internet Explorer en su versión 8 y 9.
¿Preocupado por el rendimiento? No hay problema, este recurso tiene un peso de unos 4.5 kb (gzip + versión comprimida), algo que es insignificante a comparación de otras alternativas similares, no basadas en HTML5.
Charts.js es una solución interesante, probablemente se convierta en una de las principales soluciones para generar gráficos basados en HTML5 en un futuro no muy lejano.
En el sitio oficial del proyecto pueden ver varias demostraciones para apreciar lo potente que resulta este recurso.
Web: Charts.js




Antón
11 años ago
Un gran trabajo, una biblioteca muy bien trabajada y visualmente atractiva. Lástima que hace escasas horas el autor se viese obligado a retirarla (dejó un mensaje aclaratorio en la web), por temas de derechos sobre el proyecto. Por desgracia la voluntad de un buen programador no es suficiente para ayudar a la comunidad si hay intereses ajenos de por medio.
En todo caso ya hay alguna copia dispersa por la web (qué difícil es hoy en día ocultar algo que se ha publicado más de 2 minutos :P) que para uso y estudio particular puede resultar útil.
Lo mejor de mi RSS del 18 al 24 de marzo de 2013 | Linux Hispano
11 años ago
[…] Gráficos con HTML5 + JavaScript – Kabytes […]