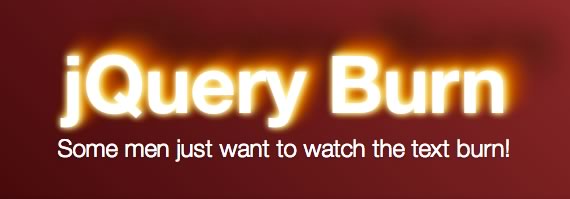
Burn es un plugin jQuery para la creación de texto con efecto fuego, para ello utiliza CSS3 para recrear el aspecto visual del fuego y jQuery para animar las llamas.
Si bien Burn emplea CSS3 la propiedad utilizada es text-shadow, probablemente una de las que mejor soporte tenga en los distintos navegadores, por lo que podríamos hablar de una implementación segura.
La única contra de este efecto es que en computadoras antiguas puede recargar mucho el uso de CPU, por lo que se recomienda hacer un uso adecuado y para nada abusivo. Además dudo que visualmente sea muy agradable ingresar a un sitio en llamas 😛

Ejemplo de texto con efecto fuego:
HTML:
<h1 class="burning">I'm on fire!</h1>
CSS:
.burning{
color: white; /* A light text makes a nice bright flame source */
background: black; /* A dark background gives some contrast */
letter-spacing: 3em; /* Big text shows off the effect best */
font-weight: bold;
}
JavaScript:
$(document).ready(function() {
$('.burning').burn();
});
Eso es todo. En lo personal no es un efecto que me encante, pero como recurso y curiosidad esta muy bien 😀
Web: jQuery Burn




YaPeL
11 años ago
jajaja, chorrea grasa, pero siempre me quedo la duda ¿Porque no se pueden delegar los efectos de css a la gpu?