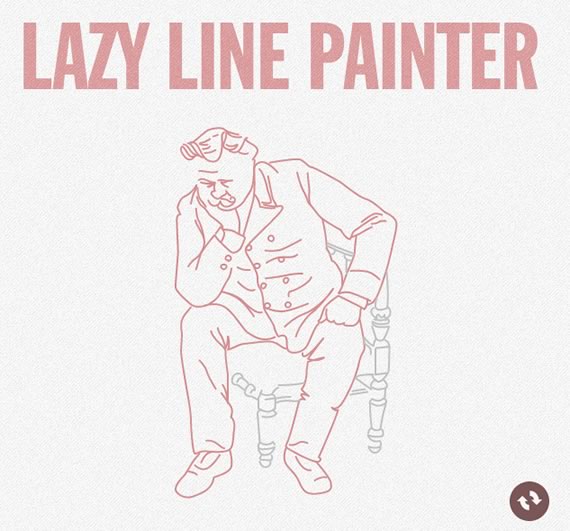
Es muy probable que este plugin jQuery sea uno de los más originales que vi. Se trata de Lazy Line Painter, un proyecto que nos permite realizar la animación de un dibujo realizado con lineas siguiendo un path.
Lo original de este plugin es que nos permite crear una animación muy impresionante, algo muy similar a grabar un video de una persona dibujando algún objeto o ser vivo, pero en tiempo real. Para lograrlo utiliza la versatilidad que nos provee un archivo en formato SVG y jQuery.
El funcionamiento es muy sencillo. Primero debemos exportar nuestro dibujo realizado con lineas desde Illustrator a un archivo .SVG, luego lo importamos en el sitio de Lazy Line Painter y finalmente obtenemos el archivo JavaScript con la implementación lista para ser utilizada.

Utilizar este proyecto no tiene costo alguno, no obstante tenemos unas pequeñas limitaciones a la hora de subir el archivo SVG, las mismas consisten en: dimensión máxima de 1000x1000px y un tamaño que no supere los 40kb. Limites por demás generosos y que alcanzan para la gran mayoría de los escenarios posibles.
En el sitio oficial del proyecto pueden ver varios ejemplos. Este genial proyecto llega a nosotros cortesía de la empresa de diseño Cam O’ Connell. Les recomiendo visitar el sitio de la empresa, esta creado con CSS3 y HTML5, con un resultado increíble.
Web: Lazy Line Painter