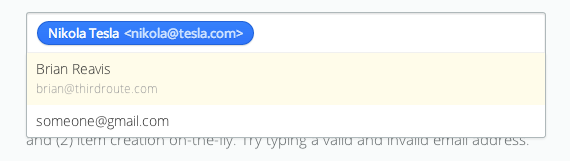
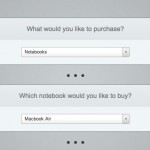
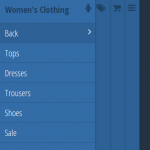
Selectize.js es una muy buena forma de personalizar y agregar funcionalidades a un campo Select, utilizando para ello simple tags.
Este recurso fue elaborado con JavaScript para funcionar de manera conjunta al framework jQuery. Su utilización es sencilla y apenas requiere retocar la estructura HTML convencional de una etiqueta Select.

Si lo comparamos con otras alternativas similares podemos concluir que Selectize.js es una de las más completas.
Ejemplo de uso:
$('#select-state').selectize({ maxItems: 3 });
Con el código del ejemplo simplemente limitan la posibilidad de seleccionar como máximo tres items.
Entre sus posibilidades podemos destacar:
- Búsqueda interna por medio de uso del filtro.
- Posibilidad de limitar numero de selecciones.
- Perfecto y amplia gestión de eventos.
- Opción para utilizar una fuente de datos externa.
- Gestión de campos INPUT para etiquetas.
En el sitio oficial del proyecto pueden ver una demostración online de cada una de sus características principales. También pueden encontrar una amplia documentación sobre distintas formas de uso.
Web: Selectize.js




Lo mejor de la semana sobre desarrollo web en español vol. 17 | ADWE
11 años ago
[…] Componente Select combinado con Tags (plugin jQuery) […]