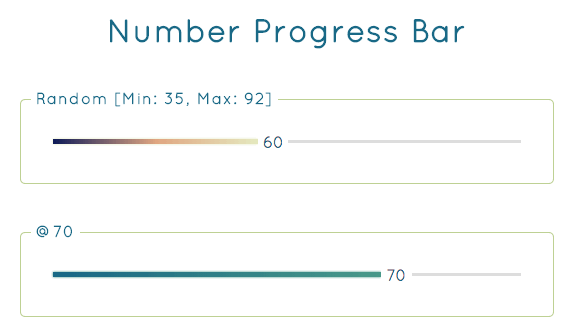
NumberProgressBar es un bonito recurso ideal para aquellas personas que buscan emplear una barra de progreso que muestre un indicador numérico de carga.
El proyecto emplea CSS para todo lo que se refiere a la construcción gráfica del elemento y JavaScript (mediante el framework jQuery) para animar y configurar los distintos valores posibles que adopta esta herramienta.

Su configuración es muy sencilla. Si lo deseamos podemos configurar aspectos básicos mediante parámetros al momento de inicializar este plugin. Podemos configurar valores máximos y mínimos (min-max), valor actual (current), la duración de la animación (duration) y si es necesario se puede configurar la forma y tipo de datos a mostrar al lado de la barra de progreso.
También cuenta con la opción de configurar un callback al finalizar la animación, aspecto importante si lo que necesitamos interactuar entre distintos elementos dentro de nuestro sitio.
Ejemplo de uso:
HTML:
<div class="number-pb"> <div class="number-pb-shown"></div> <div class="number-pb-num">0%</div> </div>
CSS:
.number-pb { position: relative; height: 3px; background-color: #ddd; } .number-pb .number-pb-shown { position: absolute; background-color: #176785; background-image: linear-gradient(to right, #176785, #499989); top: -1px; left: 0; height: 5px; -moz-box-shadow: 0 0 3px 0 #499989; -webkit-box-shadow: 0 0 3px 0 #499989; box-shadow: 0 0 3px 0 #499989; } .number-pb .number-pb-num { position: absolute; background-color: #fff; left: 0; top: -0.45em; padding: 0 5px; }
JavaScript:
var bars = $('.number-pb').NumberProgressBar(barOptions); bars.reach(dest, reachOptions);
NumberProgressBar se encuentra liberado bajo licencia MIT.