Me parece interesante el diseño de sitios que tienen todo su contenido en una simple pagina, haciendo pleno uso del diseño para separar las distintas secciones.
Para lograr este tipo de diseño podemos utilizar distintas técnicas aunque debo confesar que de todas las que pude evaluar mis preferidas son emplear una combinación de HTML5, CSS3 y JavaScript, siendo este último empleado en la mayoría de los casos con el uso de frameworks como jQuery.
La lista que elabore consta de 15 recursos muy buenos para el desarrollo de sitios de una sola pagina, en algunos casos serán simples plugins jQuery y en otros algunas bibliotecas JavaScript que emplean HTML5 y su potencia para resolver muchos de los problemas que aparecen en este tipo de proyectos.

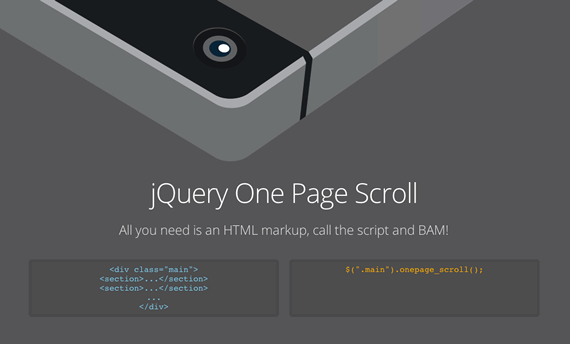
Un plugin desarrollado con jQuery que emplea una estructura HTML compuesta por las distintas secciones. De muy sencilla implementación y que simula el funcionamiento del sitio de Apple del iPhone 5S.
2. Ascensor

Una forma distinta de diseñar un sitio de una pagina. Ascensor propone una navegación dinámica y animada. Utiliza una estructura HTML muy sencilla y fácil de escribir.
Cuenta con distintas opciones para configurar, desde el tipo de animación hasta la velocidad de desplazamiento. Es una opción interesante para aquellos que buscan un impacto visual y una divertida forma de navegador las distintas secciones.

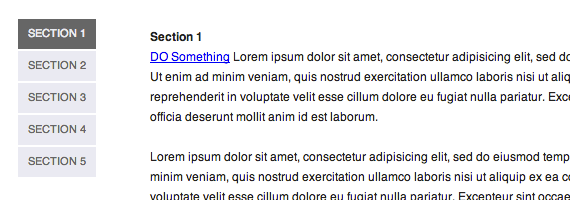
Este recurso se refiere principalmente al uso de menús de navegación y como implementarlos específicamente en sitios de este tipo.
Su principal ventaja es que funciona perfectamente con estructuras HTML compuestas por secciones, relacionando cada una de ellas con una opción del menú.

Un plugin jQuery muy simple. Dentro de sus principales características podemos destacar un muy buen uso del posicionamiento según el scroll del navegador, posibilidad de saltar de sección en sección mediante el uso del teclado y una implementación muy rápida.
5. SingleJS

Otra opción jQuery para crear un sitio “single-page”. Su principal característica consiste en utilizar la etiqueta “data” para una sencilla configuración desde el HTML, sin la necesidad de realizar una inicialización del plugin demasiada compleja.
6. Smint

Un menú que se puede fijar de manera dinámica, opción especialmente útil para esta clase de sitios.
A diferencia de otras alternativas similares esta opción cuenta con una excelente documentación y una variedad interesante de opciones a la hora de configurar el comportamiento del menú. Es totalmente gratuitos y funciona muy bien en la mayoría de los navegadores.
7. Skrollr

Llegamos a otra opción interesante, especial para aquellos que buscan compatibilidad con navegadores móviles, este recurso cuenta con total soporte para navegadores Android, iOS, etc.
Ademas tiene la ventaja de tener un peso casi insignificante, 4.5kb en su versión simplificada y comprimida mediante gzip.
No se dejen llevar por el ejemplo que utilizan en el sitio oficial, se pueden hacer cosas muy buenas con esta pequeña biblioteca JavaScript. Además emplea HTML5 y CSS3 para realizar muchas de las animaciones.

jQuery Waypoints es una solución interesante para aquellos que buscan un control casi absoluto con respecto a la posición del scroll sobre algún elemento en particular.
Es justamente la principal característica de este proyecto, controlar la posición del scroll con precisión quirúrgica.

Una alternativa jQuery para simular el famoso y muy vistoso efecto “parallax”. Una forma muy sencilla de darle dinamismo a un sitio estático, es un clásico en lo que se refiere al diseño de sitios de una sola pagina.
10. Page Scroller

Una opción de lo más completas. Tiene de todo, menú que se activa según la posición del scroll, efectos, posibilidad de configuración, un proyecto de lo más completo.
Ademas tiene la opción de contratar una versión profesional por un pequeño importe. Es una posibilidad valida y que facilita mucho el proceso de diseñar un sitio de esta clase.
11. scrollDeck.js

Animaciones, muchas animaciones. Estas palabras definen esta alternativa. Un plugin jQuery que emplea animaciones de todo tipo, ideal para sitios con poco contenido o presentaciones.
Puede utilizarse a pantalla completa sin ningún tipo de problemas.
12. Steller.js

Stellar.js es otra alternativa interesante para los que buscan más dinamismo y animación de elementos. Funciona perfectamente en dispositivos móviles, especialmente en aquellos con iOS.
13. scrollPath

Una solución distinta, también elaborada con jQuery pero que a diferencia de los otros recursos este permite el uso de “paths” para crear un recorrido del contenido.
El path se crea utilizando el objeto Path provisto por el plugin y utilizando una serie de comandos y parámetros para definir su orientación. Es muy sencillo aunque un poco engorroso.
14. scrollorama

Uno de los pioneros en cuanto al diseño de sitios de una pagina, ahora con una versión nueva llamada “SuperScrollorama” con más opciones, efectos y transiciones.
Un plugin muy bien elaborado y testeado por cientos de usuarios.
15. zoomooz

Zoom dinámico con efectos divertidos. Ideal para aplicar a pequeños elementos que queremos destacar, muy bueno para sitios que van a ser muy visitados desde móviles y tablets.
Eso es todo. Si tienen algún recurso adicional no duden en dejar un comentario 😀




Andrés Posada
11 años ago
Ey muchas gracias por compartir, están buenísimo!
Pablo
11 años ago
Gracias a vos por el comentario! 😀
Publicaciones de la semana. Artículos de interés
11 años ago
[…] 15 recursos (HTML5, CSS3, jQuery) para el diseño de sitios de una sola página […]
Parallax Scrolling con jQuery | Kabytes
9 años ago
[…] faltaba un plugin a mi lista de 15 recursos gratuitos para crear sitios de una sola pagina es pagePiling.js, probablemente una de las mejores soluciones para encargar el diseño de un sitio […]