Bootstrap me parece unas de las herramientas más interesante del momento, su facilidad de uso y su gran comunidad la convierten en un aliado a la hora de diseñar un nuevo proyecto.

Si consideramos la cantidad de dispositivos que se utilizan hoy en día para visualizar un sitio web, creo que empezar de cero un proyecto prácticamente no tiene sentido, es por esta simple razón que considero muy valido valerse de herramientas como Bootstrap para hacer más sencilla la vida del desarrollador.
Sin embargo Bootstrap no lo tiene todo, siendo honesto podría decir que prácticamente nada en el mundo lo tiene, sin embargo la gran comunidad detrás de este proyecto permite extender las funcionalidades del framework de manera muy sencilla, logrando contemplar la mayoría de los escenarios posibles. En esta pequeña entrada voy a recomendar algunos recursos para extender las funcionalidades de Bootstrap, la mayoría de ellos en algún momento los utilice, otros los tengo pendientes para cuando sea necesario.
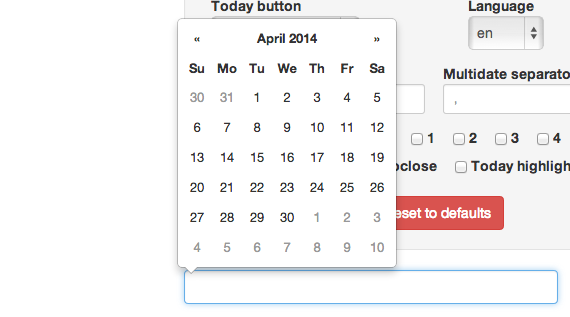
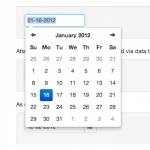
1. Datepicker. Un selector de fechas, funciona muy bien y cuenta con muchas opciones de configuración, es compatible totalmente con Bootstrap 2 y funciona en su tercera versión, aunque en esta ultima pueden aparecer unas pequeñas incompatibilidades, estas probablemente se solucionen en futuras versiones.
Un punto a destacar es que permite definir distintos idiomas, detalle que será de utilidad en sitios configurados para multiples idiomas.

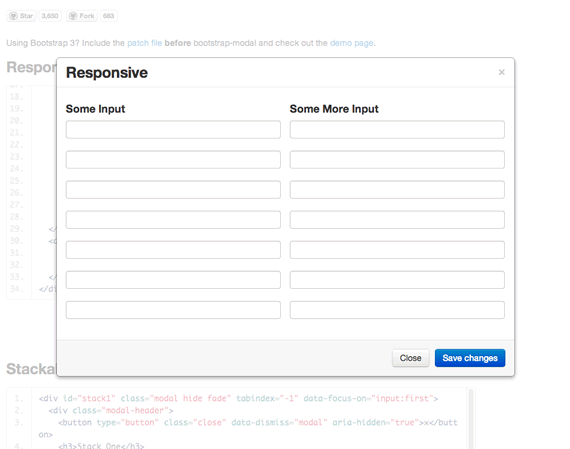
2. Modal. Un recurso para extender los diálogos modales de Bootstrap, brindando un abanico más amplio de opciones. Funciona en Bootstrap versión 3 y cuenta con la posibilidad de utilizar temas para configurar los aspectos visuales.
Para destacar: funciona en diseños adaptables, permite la carga de información mediante AJAX, se pueden configurar aspectos como el scroll del navegador, desactivando este ultimo según sea necesario.

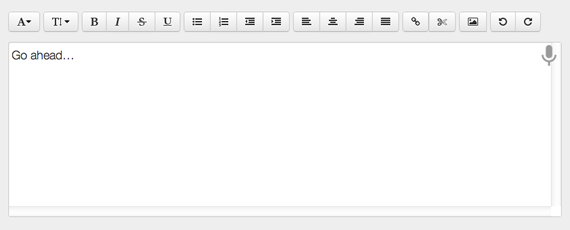
3. Wysiwyg. Un editor wysiwyg para ampliar las funcionalidades de un campo de texto. Como característica relevante podemos citar su capacidad de aceptar teclas rápidas en Windows y Mac. Es compatible con dispositivos móviles y funciona en todos los navegadores modernos.

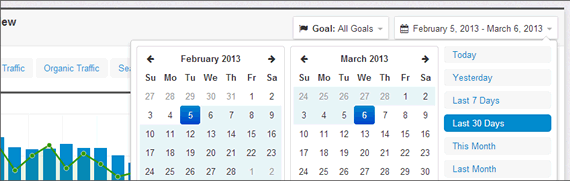
4. Daterangepicker. Otro selector de fechas, pero en este caso hace principal hincapié en la selección de rangos, inspirado claramente en las primeras versiones de Google Analytics.

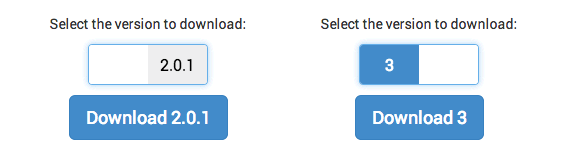
5. Switch. Una pequeña biblioteca que funciona de manera conjunta con jQuery para crear botones segmentados animados. Convierte fácilmente los checkboxes y radio en segmentados mediante una configuración que no requiere más que unas pocas lineas de código. Soporta la mayoría de los navegadores, inclusive Internet Explorer en su versión 8 o superior.

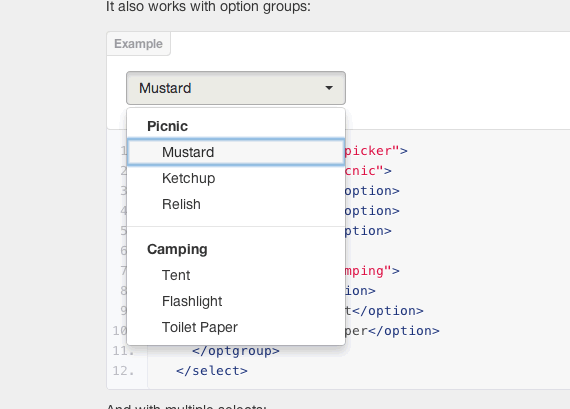
6. Select. Una forma sencilla de modificar el comportamiento y visualización de las listas estilo drop-down, acepta la división de categorías empleando una muy sencilla estructura HTML que podríamos definir como básica.

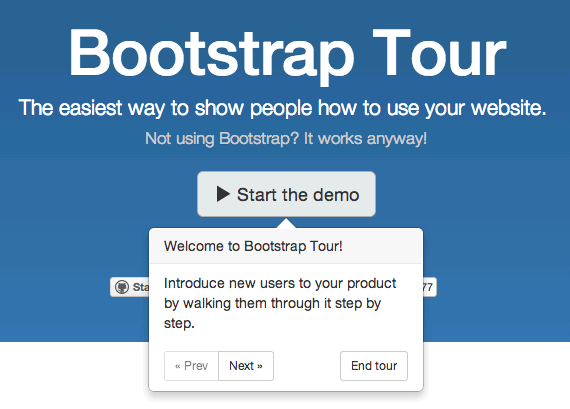
7. Tour. Un proyecto novedoso que permite crear lo que comúnmente conocemos como tours (que no es más que una presentación interactiva de un sitio web). Muy fácil de usar, la idea de este proyecto es la definir el tour por medio de pasos.

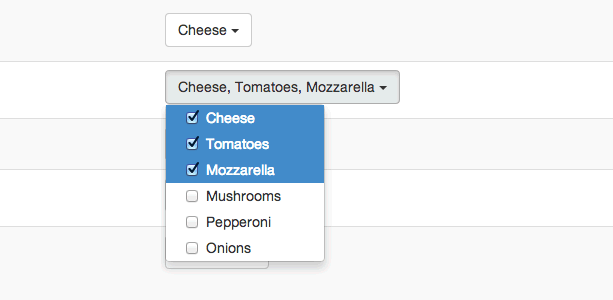
8. Multiselect. Un muy lindo recurso para crear listas drop-down con la posibilidad de selección multiple, un problema que aparece bastante seguido cuando desarrollamos formularios, con esta herramienta vamos a poder resolverlos rápidamente y sin complicaciones.

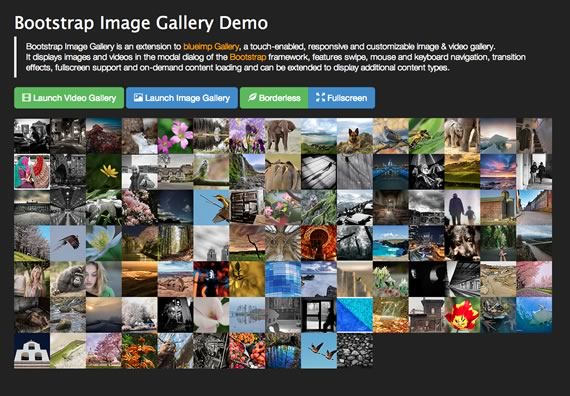
9. Image Gallery. Una fantástica herramienta, ideal para aquellos que buscan crear una galería de imágenes sin complicaciones. Tiene la posibilidad de reproducir las imágenes de forma continua y a pantalla completa.

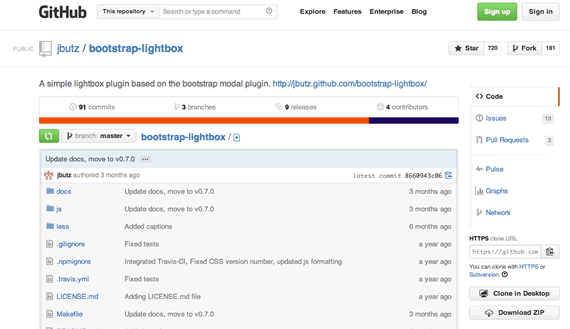
10. Lightbox. No hay mucho que decir, la popular biblioteca Lightbox pero adaptada a Bootstrap. Funciona perfecto y la documentación es prácticamente la misma que la del Lightbox original.

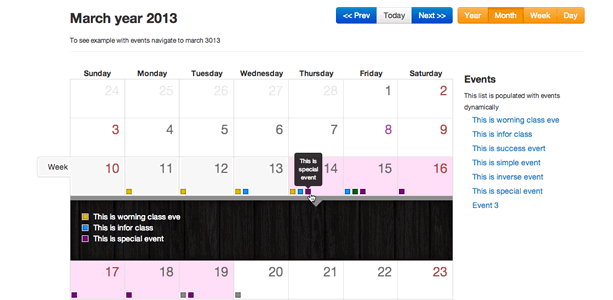
11. Calendar.Un magnífico calendario estilo Google diseñado con Boostrap, funciona perfectamente y tiene un aspecto minimalista, el mismo puede ser modificado relativamente fácil mediante el uso de CSS.

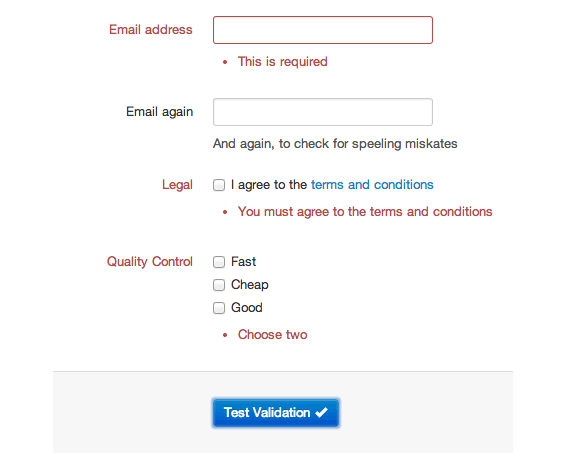
12. jqBootstrap Validation. Uno de mis preferidos, creo que es la mejor alternativa para validar formularios cuando empleamos Bootstrap en nuestro proyecto. Este recurso cobra especial valor cuando lo que buscamos es validar formularios en versiones antiguas de navegadores web, en las versiones más recientes y gracias a HTML5 no hay tanta complejidad sin embargo (y lamentablemente), todavía en el mercado existen muchísimas personas con versiones que no admiten este tipo de validaciones.

Si tienen algún complemento para recomendar por favor no duden en hacer su aporte, nunca vienen mal los recursos para extender la utilidad de Bootstrap 😀




Omar Pons
10 años ago
Genial recopilación.
Algunos de los recursos me van a venir genial.
Muchas gracias.