 Speed Tracer es una de las nuevas extensiones estrella para web developers que Google introdujo para Google Chrome, y que para mi gusto, es una de las mejores herramientas para la optimización de sitios web junto a Firebug, Page Speed e YSlow de Yahoo.
Speed Tracer es una de las nuevas extensiones estrella para web developers que Google introdujo para Google Chrome, y que para mi gusto, es una de las mejores herramientas para la optimización de sitios web junto a Firebug, Page Speed e YSlow de Yahoo.
Para comenzar necesitamos solo tres cosas:
- Google Chrome instalado.
- Instalada la extensión Speed Tracer.
- Café o té (a gusto)
Instalación y configuración de Speed Tracer
La instalación en Windows es muy simple, pero requiere dos pasos. Instalados Google Chrome e Speed Tracer debemos ir al icono del navegador de Google, dirigirnos a la solapa que dice “shortcut” y donde esta la ruta o target al ejecutable de Google Chrome agregar al final y con un espacio lo siguiente:
--enable-extension-timeline-apiLuego salvar los cambios y ejecutar Chrome.
La instalación en Mac OS X es un poco distinta, pero es muy simple también. Para Mac tenemos que descargar Speed Tracer bootstrap en resumidas cuentas hace lo mismo que en Windows pero de forma automática. Una vez que instalamos el programa nos aparece un nuevo icono de Chrome que ejecuta el navegador pero del modo adecuado para correr Speed Tracer sin problemas.
Primer acercamiento a Speed Tracer
Si la instalación la pudimos realizar con éxito al iniciar Chrome vamos a encontrarnos que al lado derecho de la barra de direcciones aparece un pequeño icono que justamente es igual al logo de Google Speed Tracer, algo igual a esto:

Como muchos se imaginaran la forma de iniciar esta fantástica herramienta es ingresando al sitio que queremos verificar y presionando el reloj, al hacer eso ingresaremos al monitor de Speed tracer en ventana nueva.
Para que comience la magia refresquemos desde el botón del navegador el sitio, en ese momento Speed tracer comenzara a grabar el funcionamiento del sitio con sus respectivas estadísticas.

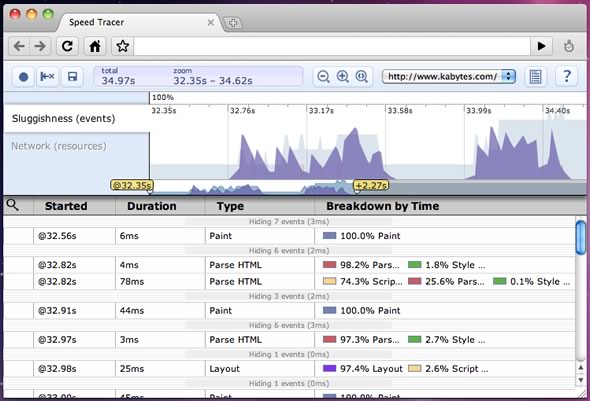
Muchos al ver el funcionamiento y grabación de la sesión recordaran la mítica timeline del Flash, aquí la metodología es similar, por otro lado tendremos un botón de grabación para comenzar o reanudar la recopilación de información, un botón reset para comenzar de nuevo. También podemos guardar el informe como es de esperarse para luego modificando el sitio comparar resultados.
La gráfica y el tiempo
Esta extensión tiene algo que la convierte en prácticamente única, y que nos brinda información que otros complementos no, la gráfica y el tiempo exacto de cada evento.

Esto quiere decir que a medida que vamos descargando el sitio la extensión va creando una gráfica de consumo de recursos, una vez que detenemos la grabación al igual que una gráfica de Google Analytics vamos a poder elegir el periodo de tiempo a evaluar y analizar de forma detallada y a la máxima potencia que fue lo que ocurrió en ese preciso lapso de tiempo.
Y repito, esto es por lejos lo mas potente que tiene la herramienta, ver con total exactitud que es lo que esta consumiendo recursos no tiene precio, otras herramientas lo que hacen es contemplar el sitio como un todo y generar un informe en base a la totalidad de recursos, aquí la información nos dan el resultado con una precisión de milésimas de segundo, la gráfica es por demás descriptiva, basta con verla que podemos seleccionar el rango de un pico y ver que estaba pasando ahí.
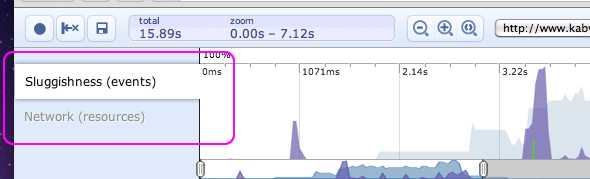
Las gráficas, como en análisis en si se puede dividir en dos partes: El monitor de recursos y el monitor de eventos.
El monitor de Eventos
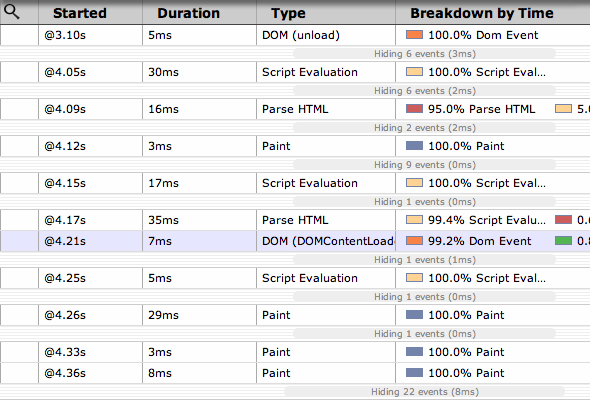
Simple de usar, podemos analizar los distintos eventos con alto nivel de precisión. Y el informe por columnas es valioso por la información que podemos obtener, un informe tiene este aspecto:

En la tabla vamos a poder encontrar:
- Started: Tiempo relativo a la linea de tiempo cuando el evento se inicio.
- Duration: Tiempo que duro el evento en milisegundos
- Type: Tipo de evento (aquí esta la lista completa en inglés)
- Breakdown by time: Se indican los tres tipos de eventos que mas consumen tiempo de reloj durante la ejecución de ese evento en particular.
Ademas si lo deseamos cada una de estas filas se puede expandir click mediante para ver un poco más de detalles del evento en particular. A todo esto a medida que vamos pasando el punto del mouse sobre cada fila vamos viendo en la gráfica de arriba la linea exacta del evento.
El monitor de Recursos
Aquí con el monitor de recursos sinceramente me quedo con el de YSlow, no obstante es también practico y como principal ventaja puedo decir que cada recurso es separado del total mostrando las cabeceras recibidas del servidor. Algo útil para detectar anomalías como por ejemplo una ruta a un archivo rota, o una cache o tiempo de expiración inexistentes.
La desventaja que veo en esta herramienta es que no permite definir si se utiliza o no un CDN, algo que veo necesario para filtrar el total de recursos descargador de un mismo lugar, mejorando considerablemente el análisis.
Algo que me gusta del monitor de recursos es que nos da una serie de alertas para avisarnos de que algún elemento puede ser optimizado para mejorar el rendimiento por ejemplo colocando la cache-expiration a una imagen, etc.
Conclusión:
Speed Tracer es una excelente herramienta gratuita, y si trabajamos con ella y otras tantas como Firebug, Pagespeed, y YSlow la optimización de nuestro sitio web se convierte en una tarea mucho mas simple y divertida que antes.
