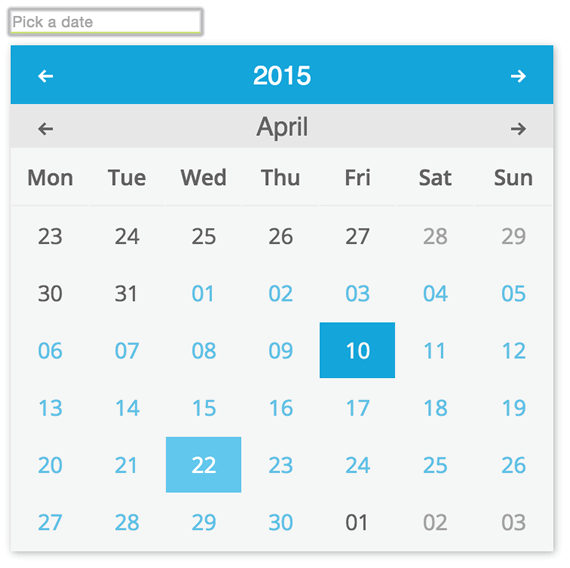
Material Design es la propuesta de Google para unificar el diseño visual, de animación e interacción teniendo como premisa la de homogeneizar la experiencia de los usuarios independientemente del dispositivo utilizado. Entre la gran cantidad de recursos nuevos que surgen, encontré un selector de fechas estilo Material Design que quise compartir con ustedes.
Como era de esperarse, Material Design fue ganando lugar en las distintas plataformas, un ejemplo de esto es la biblioteca que les presento, se llama Material Date Picker, un selector de fechas basado Angular que se diseño bajo la misma premisa de Material Design.

Selector de fechas estilo Material Design
La instalación se puede realizar mediante Bower o NPM:
bower install material-date-picker npm install material-date-picker
También podemos hacerla de forma manual, incorporando a nuestro proyecto las siguiente lineas:
<link rel="stylesheet" href="mbdatepicker.css/> <script src="mbdatepicker.js"></script>
El modo de uso es de lo más sencillo. El componente se agrega en apenas unos segundos y la configuración es realmente fácil de comprender.
Recuerden visitar la web oficial del proyecto. Allí van a encontrar más información sobre como aprovechar al máximo esta biblioteca. También, verán un ejemplo online para ver este recurso en pleno funcionamiento.
Web: Material Date Picker