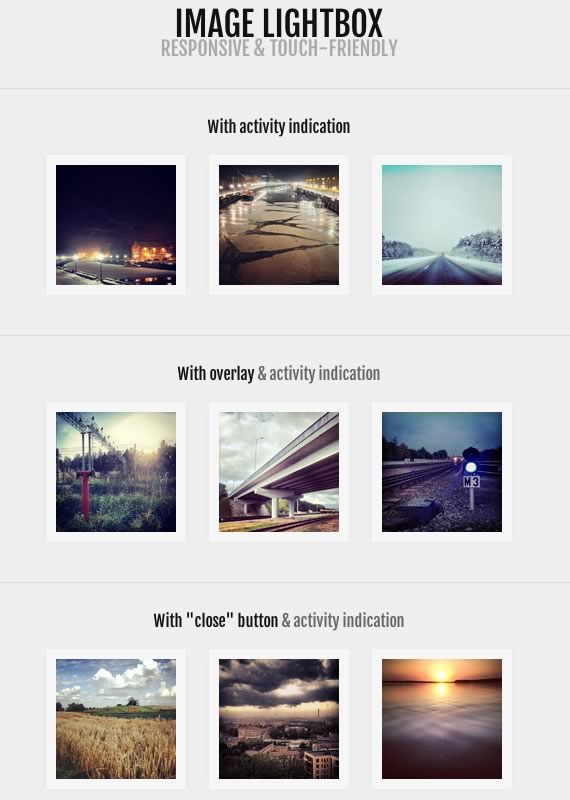
Imagelightbox.js es una estupenda biblioteca JavaScript que resuelve la mayoría de los problemas que aparecen al utilizar un lightbox en un teléfono móvil.
Este proyecto centro su diseño en una serie de normas básicas de usabilidad y que muy pocas veces se llevan a la practica en entornos móviles. La principal ventaja de su utilización es clara: mejorar la experiencia del usuario al visitar nuestros sitios desde un dispositivo móvil.
Cuando utilizamos un lightbox normal y alguien visita nuestro sitio lo más probable es que termine odiando su utilización, es por esa simple razón que este proyecto es para tener en cuenta principalmente por aquellos que reciben un gran porcentaje de visitas desde teléfonos y tablets.

Un aspecto que podemos destacar es como se logró adaptar los controles básicos de un lightbox a este recurso, en general se eliminaron la mayoría de los controles y se reemplazaron por gestos comunes que todos utilizamos al emplear un dispositivo touch. Esto tiene como ventaja una interface más limpia, sencilla y que cualquier persona encontrará agradable de utilizar.
El peso de este proyecto también es un punto fuerte, apenas 4kb en su versión simplificada, un valor más que apropiado si tenemos en cuenta que en general la velocidad de descarga de un teléfono móvil es bastante inferior al de una computadora de escritorio.
La estructura de Imagelightbox.js esta pensada de tal manera que agregar o quitar componentes sea sencillo, dando lugar a mejoras y la posibilidad de personalizar el recurso para que se amolde perfectamente a nuestras necesidades.
Si hablamos de compatibilidad esta biblioteca soporta: iOS, Android y Windows Phone. Y desde el escritorio corre perfectamente en Safari, Chrome, Firefox, Opera e Internet Explorer.
Los requerimientos son básicos: jQuery, funciona tanto para versiones 1.x como 2.x.
Algo que me parece espectacular de este proyecto, o al menos una idea muy buena, es que las imágenes de una galería pueden ser precargadas, es decir, cuando estamos visualizando una imagen esta herramienta precarga la siguiente, evitando el tiempo de espera que comúnmente aparece en la mayoría de los recursos similares.
Como no es de extrañarse Imagelightbox.js hace un uso intensivo de CSS, especialmente transformaciones y transiciones, evitando consumir más recursos de los necesarios y aprovechando al máximo las claras ventajas que CSS promueve.
Si navegamos desde una computadora de escritorio o algún dispositivo móvil con teclado podemos aprovechar la característica adicional de emplear las flechas para interactuar con el Lightbox.
Ejemplo de uso:
HTML:
<img src="picture.jpg" id="imagelightbox" />
CSS:
#imagelightbox
{
position: fixed;
z-index: 9999;
}
JavaScript:
<script src="jquery.js"></script>
<script src="imagelightbox.js"></script>
<script>
$( function()
{
$( 'a' ).imageLightbox();
});
</script>
Pueden ver una demostración aquí o bien descargar el código en el sitio del autor que trae un ejemplo, además de la documentación completa de este muy lindo proyecto.