Siempre que comparto este tipo de recursos, entiendo que queda a criterio del diseñador la utilización y el lograr que el resultado sea certero, comunicando lo que se desea sin caer en la mera decoración. Se trata de un recurso que se puede hacer de forma gráfica con Illustrator y que muchas veces se utiliza para colocar texto en logos en forma circular, por dar un ejemplo.
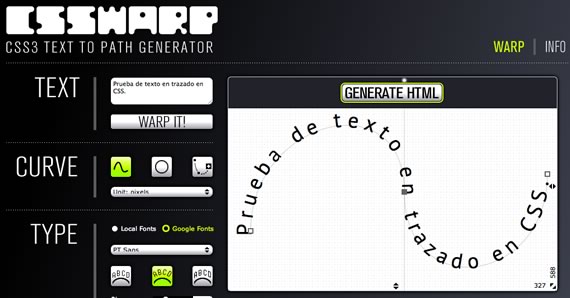
Esta peculiar herramienta denominada CSSWrap permite crear un texto que siga un trazado sin utilizar ningún tipo de imagen, todo se realiza a través de CSS y HTML. Utiliza fuentes web de Google Fonts y se pueden aplicar distintos tipos de efectos que permitan la lectura de maneras variadas. Por ejemplo, un texto envolvente, plano y orientado al trazado rotando (la forma clásica).

Al mismo tiempo hay opciones de espaciado para distribuir el texto de determinada manera y podemos modificar el estilo de la onda en caso de necesitarlo, de la misma manera que se modifica la forma de un vector.
Obviamente hay mejores formas de realizar esto con un resultado un poco más prolijo, pero es la primera vez que veo un generador que realice esto integramente en CSS. Una vez que obtenemos el resultado deseado generamos el HTML para insertarlo en nuestro proyecto.
Una cuestión importante para tener en cuenta es el hecho de que no estará disponible en muchos navegadores, solo se visualiza correctamente en IE 9, Opera, Firefox y exploradores que acepten WebKit. Seguramente una herramienta para probar.
Sitio: CSSWrap



