Las interfaces elaboradas en lenguaje natural si bien son novedosas, tienden a utilizarse cada vez más, otorgando una nueva experiencia al usuario y desafiando a quienes tienen que desarrollarlos. Para los que no los conocen, se trata de la implementación de acciones dentro de un contexto de lenguaje natural.
Así como funcionan los enlaces, hoy en día hay formas originales de implementar campos de opciones que no se visualicen como un formulario tradicional (léase, campos, cajas y menúes visualmente clásicos), sino que formen parte de un texto cualquiera que sea y marcados de forma sutil.

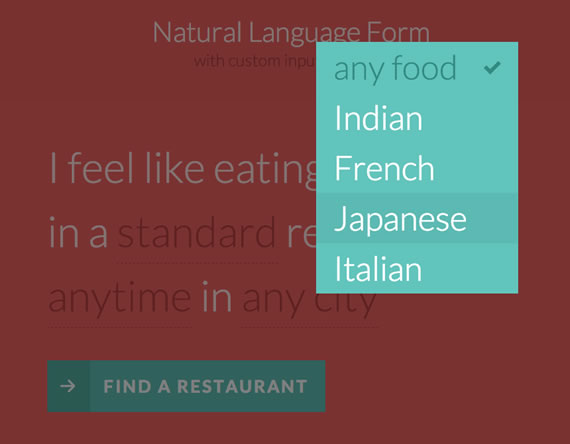
Descargar Natural Language Form | Ver Demo | Codrops
Esto se realiza a través de la construcción de una oración que contenga las opciones dentro de la cadena de palabras y permitiendo que el usuario seleccione a partir de estos elementos opciones para arrojar una búsqueda o un destino en el sitio. Esto permite que todo pueda personalizarse tanto en formas como en colores y también, genera una nueva dimensión para la construcción clásica de formularios.
Si bien no es algo que pueda aplicarse en todos los casos, ciertamente resulta muy interesante. Poseen algunas limitaciones ya que es probable que no se visualicen correctamente en todos los exploradores, pero aún así, resultan sumamente atractivos para aplicar y para desarrollar una nueva forma de comunicación con los usuarios.




Lo mejor de la semana sobre desarrollo web en español vol. 18 | ADWE
11 años ago
[…] Formulario en lenguaje natural con CSS […]