Optimizar nuestras hojas css es un trabajo complejo y bastante tedioso, siempre lo fue. Sin embargo desde la aparición del diseño adaptable tenerlas optimizadas se convirtió en una tarea que requiere muchísimas horas de trabajo. Existen varias herramientas para analizar hojas de estilo, sin embargo es la primera vez que veo una que ofrezca lo mismo que CSS Stats.
CSS Stats es un recurso fantástico, permite analizar y obtener estadísticas de nuestras hojas de estilo. Y lo realiza de una manera rápida y sencilla.
Para obtener la información analítica de nuestras hojas de estilo podemos emplear dos métodos distintos. El primero (y que recomiendo) consiste en ingresar la URL de nuestro proyecto. CSS Stats obtendrá todos los estilos y procederá a realizar el análisis. La otra forma es pegando nuestros estilos directamente en el campo asignado en la herramienta.
¿Que vamos a obtener con esta herramienta?
La información básica que brinda CSS Stats consiste en
- Cantidad de reglas, selectores, definiciones y propiedades contenidas en nuestras hojas de estilo.
- Cantidad de declaraciones, las mismas se dividen en: relacionados a las tipografías empleadas, anchos y altos definidos, colores, colores de fondo y elementos flotantes.
- Total de colores utilizados.
- Cantidad de tamaños de fuentes.
- Familias tipográficas usadas.
- Numero de Media Queries que utilizamos.
Herramienta gratuita para analizar hojas de estilo (CSS)
En general todos los datos van acompañados de ejemplos. Por ejemplo las tipografías empleadas se muestran con una pequeña vista previa. Esta función me gusta porque nos da un panorama rápido para entender si estamos combinando bien los distintos elementos.
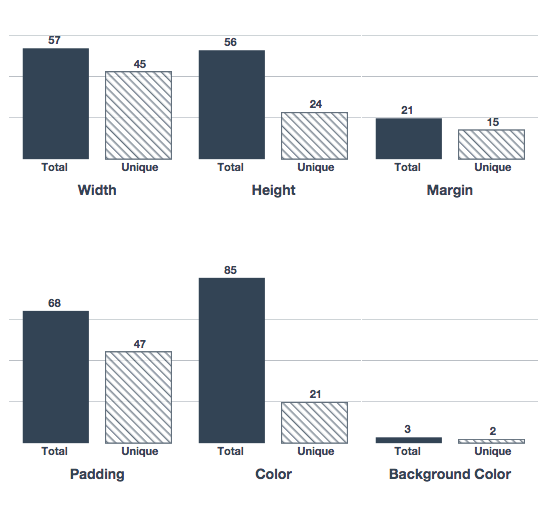
Luego la herramienta se vuelve más y más interesante. Esto es porque brinda información que muy difícilmente se pueda analizar u obtener de manera tan simple. Por ejemplo tenemos un gráfico que nos indica la cantidad de definiciones únicas comparadas con el total.

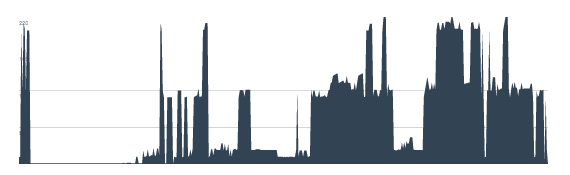
Después vamos a llegar a una gráfica que nos indica, basadas en buenas practicas, que tan fácil es mantener nuestras hojas de estilo. Esta gráfica se encuentra en un estado experimental pero no por eso deja de ser un dato interesantísimo, en especial cuando nuestro proyecto se vuelve de un tamaño considerable.

La herramienta es genial, no tengo criticas negativas para hacerle. Me parece una forma original y practica de representar el buen o mal que estamos haciendo de nuestras hojas de estilo. Gracias a este tipo de información se demuestra que siempre podemos mejorar nuestros sitios.




Lo mejor de mi RSS del 24 al 30 de noviembre: cazando al que te roba Internet, JavaScript, WordPress.com y CSS | Noticias, tira, podcast, juegos, Linux y software libre
9 años ago
[…] Si quieres mejorar en tus nociones de CSS, nada mejor que estudiar y obtener datos de tus desarrollos hechos con hojas de estilos: CSSstats: Herramienta gratuita para analizar hojas de estilo (CSS) – Kabytes […]