Con la aparición de Android L llega a nosotros una de las renovaciones más importante que sufre el sistema operativo móvil desde su aparición, uno de estos cambios es Google Material, una apuesta muy fuerte por parte de Google para lograr una perfecta visualización, además de homogénea, en la mayoría de los dispositivos en los que se puede instalar Android.
Como era de esperarse, aunque no deja de sorprenderme su velocidad, es la aparición de un recurso que emula los efectos de Google Material pero utilizando para ello CSS y JavaScript, esta colección se llama Waves.

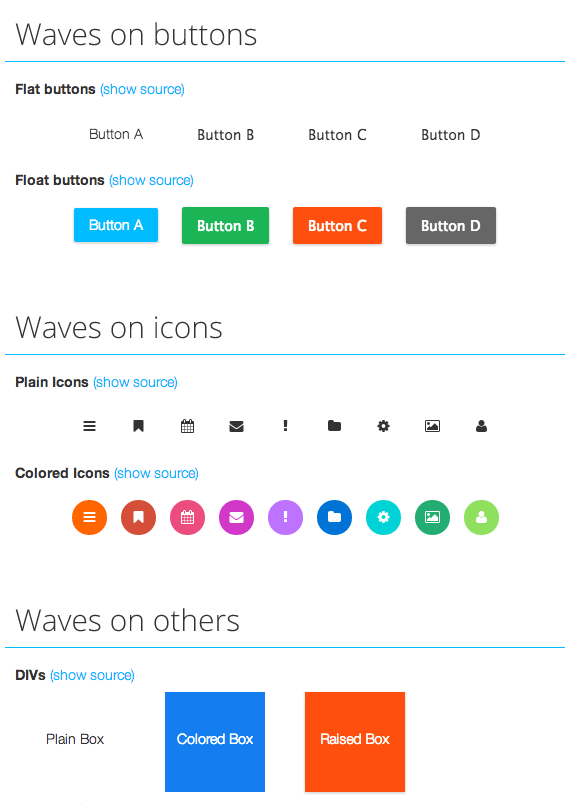
Waves es una bonita colección de efectos aplicados a botones, iconos y hasta imágenes, inspirado en Google Material.
Instalación y uso:
Un pequeño ejemplo en donde se ve la instalación y uso de este magnifico recurso:
<!DOCTYPE html> <html> <head> <title>Waves example</title> <link rel="stylesheet" type="text/css" href="/path/to/waves.min.css" /> </head> <body> <a href="#" class="waves-effect waves-button">Click Here</a> <script type="text/javascript" src="/path/to/waves.min.js">\</script\> <script type="text/javascript"> Waves.displayEffect(); </script> </body> </html>
Como se podrán dar cuenta, utilizar este recurso es muy pero muy sencillo.
Les recomiendo visitar la documentación para encontrar y aprovechar al máximo las distintas funcionalidades, además de ver una demostración funcional de su uso.
Web: Waves




Material Design para Bootstrap 3 | Kabytes
10 años ago
[…] Bootstrap Material Design les parece demasiado complejo tienen como alternativa Waves, un proyecto similar pero con un enfoque distinto desde el punto de vista de las […]